아침에 일어나 오늘의 날씨를 확인하고 뉴스를 읽고 버스나 지하철이 언제 도착하는지 확인할 때, 여러분들은 보통 무엇을 활용하시나요? 예전 같으면 TV나 PC를 통해서만 가능했던 일들이 이제는 우리 손 안의 '모바일'을 통해 이루어지고 있습니다. 많은 비영리 조직에서도 현재 모바일을 활용하고 있거나 앞으로 모바일을 활용할 계획이 있으실텐데요.
우리가 흔히 사용하고 있음에도 불구하고 용어나 기능적으로 보면 모바일은 다소 생소하거나 어려운 부분들이 많습니다. 그래서 체인지온에서 모바일 개발 및 커뮤니케이션과 관련된 세 가지의 용어들을 쉽게 정리해보았습니다. 이미 잘 알고 계신 분들도 있겠지만 아직 모바일 활용에 대한 감이 잘 안서는 분들은 꼭 참고해보시기 바랍니다.
# 가장 흔하게 이용하는 앱, '네이티브 앱'


네이티브앱은 우리가 보통 iOS 운영체제나 안드로이드 운영체제의 스토어에서 다운 받아서 사용하는 앱들을 말합니다. 즉 네이티브앱은 각 운영체제의 개발언어를 통해 작성된 플랫폼에서만 작동하는데요. 초기의 스마트폰 시장은 이 네이티브 앱을 중심으로 형성되었고, 지금도 가장 큰 부분을 형성하고 있습니다. 네이티브앱은 어플리케이션 간의 확장성이 용이하고 UI 구성요소가 대부분 패키지화 또는 라이브러리 형식으로 기본 제공되기 때문에 로딩 속도가 빠른 것이 특징입니다. 다음세대재단이 제작한 소리아카이브 아이폰 앱이 바로 네이티브 앱이라고 할 수 있습니다.
네이티브 앱은 그러나 앞서 말씀 드린 것처럼 특정 플랫폼에서만 작동하고, 앱의 업데이트는 보통 앱스토어를 통해서만 이루어지는 단점이 있습니다. 기관이나 단체에서 네이티브 앱의 제작을 고민 하신다면 이러한 장점 및 단점을 사전에 잘 확인해보실 필요가 있습니다^^
# 생각보다 가까이에 있는 '모바일 웹'


모바일웹은 우리가 웹페이지를 이용할 때에 흔히 마주 대하는 HTML, CSS, 그리고 Jquery 등을 활용하여 브라우저에서 작동되는 모바일 환경을 의미합니다. 모바일웹은 무엇보다 브라우저 자체의 환경적인 특성을 제외하고는 대부분의 브라우저에서 볼 수 있는 것이 가장 큰 장점인데요.
더불어 모바일앱과 달리 개발 시에 즉각적인 화면 체크와 변경 및 수정이 가능하고, 별도의 플랫폼용 언어가 아닌 기존의 웹 개발 방식과 동일한 언어를 사용하기 때문에 개발 비용의 절감도 가능하다고 합니다. ChangeON.org도 모바일웹의 이러한 장점을 이용하여 모바일 웹을 제공하고 있는데요. 특정한 웹사이트를 모바일로 열었을 때 사이트가 열리지 않거나 깨지는 경우가 바로 모바일 웹이 적용되지 않은 경우라고 할 수 있습니다.
그러나 모바일웹은 인터넷이나 와이파이의 연결 없이도 어느정도의 기능은 작동하는 네이티브앱에 비해 연결상태에 따라 구동 자체가 불가능할 수도 있다는 점과 모바일에서 사용되는 API의 활용이 불가능 하다는 단점도 동시에 존재합니다. 하지만 최근 들어서 HTML5나 웹 OS와 같은 웹 기반의 기술이 발달하면서 이러한 모바일웹의 단점도 어느정도 극복이 되는 상황이라고 합니다.
# 모바일앱과 모바일웹의 장점은 극대화하고 단점은 보완한 '하이브리드 앱'


하이브리드 앱은 네이티브앱과 모바웹의 장점은 함께 가지면서 단점은 보완한 것이라고 보시면 될 것 같습니다. 환경적으로는 네이티브앱과 동일한 환경을 가지고 있지만, 부분적으로는 HTML5 및 CSS를 사용하여 호환성이 확장된 것인데요. 인터넷 및 와이파이 환경에도 유연하고 모바일웹에 비해 빠른 로딩 및 실행이 가능한 것도 장점입니다.
예를 들어 다음이나 네이버의 앱같은 경우가 하이브리드 앱이라고 할 수 있습니다. 네이티브 앱의 형태로 앱스토어에서 배포되지만, 실제적인 구성을 보면 브라우저를 기반으로 하는 모바일 웹 형태로 구성되어 있는 것입니다. 하이브리드앱은 서버를 통한 화면 구성 및 디바이스 접근 제어가 가능하고 개발에 있어서의 수고도 상대적으로 절감되기 때문에 하이브리드앱은 앞으로 더욱 더 많이 등장할 것으로 판단됩니다.
지금까지 모바일 어플리케이션을 활용하는데 있어서 필요한 세 가지의 용어에 대해 살펴보았는데요. 나름 쉽게 설명해드리려고 애썼는데 이해에 도움이 되었는지 모르겠습니다. 단지 하나의 운영체제나 기기를 위한 앱을 만들었다고 해서 모바일 환경에 대한 적절한 대응을 했다고는 볼 수 없는 현실입니다.
만약 모바일 환경 대응을 고민하시는 경우라면 우리의 기관 또는 조직을 이용하는 사람들이 가장 많이 활용하는 모바일 기기 및 플랫폼은 무엇인지와 비용, 시간, 인력 등을 고려하였을 때 가장 적합한 모바일 전략은 무엇인지를 먼저 고민해보셔야 할 것 같습니다.
출처 - http://changeon.org/98772
===================================================================================
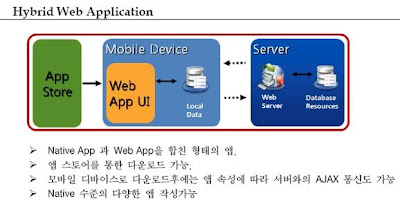
하이브리드 웹이란?
하이브리드앱(Hybrid App)의 정의
하이브리드앱은 스마트폰으로 도메인을 입력해서 접속하는
‘모바일 웹사이트’와 애플리케이션을 다운받아 접속하는 ‘앱’이 합쳐진 형태이다.
하이브리드 웹의 원리는 웹 표준을 준수한 모바일 웹을 만든 이후에 앱에 연동하는 형태이다.
따라서 애플리케이션을 다운 받거나 또는 북마크, 도메인을 입력해서 접속해도 동일한 형태의 모바일 페이지를 볼 수 있다는 장점이 있다.
보통 하이브리드 웹이라는 이름으로 통용되지만 앱을 설치하는 형태의 경우는 하이브리드 앱(Hybrid App)이라는 이름으로 사용한다.
왜 하이브리드 앱인가?
모바일 웹페이지는 따로 다운받을 필요가 없고 제작비용이 저렴하다는 장점이 있는 반면,
네트워크에 접속해야 하기 때문에 페이지가 넘어갈 때마다 로딩 시간이 길다.
또 웹을 변형한 형태이기 때문에 다양한 웹브라우저와 각기 다른 해상도를 지원하는 스마트폰에서는 보기 불편한 점이 많다.
(ex. 아이폰의 경우는 플래시로 된 컨텐츠를 표시하지 못한다.)

앱의 경우는 일단 설치만 하면 반응 속도가 무척 빠르고, OS별로 제작되어 있기 때문에 스마트폰에서 보기 편한 장점이 있습니다.
하지만 개발비가 많이 들고 OS별로 따로 제작해야 하기 때문에 3~4가지 버전을 제작해야 할 수도 있습니다. 게다가 업데이트를 할
때마다 계속해서 재설치를 해야 하고 개발사는 앱스토어 심사를 받아야 한다는 불편함도 있다.
불편한 점을 대부분 해결한 것이 하이브리드 앱이다.
하이브리드앱의 작동원리
기본적으로 하이브리드앱은 웹기술을 통해 내부 구조와 인터페이스를 만들고, 카메라나
단말기 센서 조작 등 웹 기술이 지원하지 않는 기능만 단말기 전용 애플리케이션 프로그래밍
인터페이스(API)를 쓴다. 그뒤 HTML와 CSS, 자바스크립트 API 코드로 구성된 프로그램
소스를 일반 앱처럼 단말기에서 실행되는 형태로 변환한다. 이를 '감싼다(패키징한다)'고
표현한다. 알맹이는 웹이지만 일반 앱처럼 포장한다는 뜻이다.
앱을 다운 받아서 접속하면 빠르고 편리하다는 장점이 있지만 OS별로 제작형식이 다르다.
아이폰용 앱은 ‘Object C’를 이용하고, 안드로이드 는 ‘Java’를 주로 이용한다. 그에 비해
하이브리드 웹은 HTML 국제 표준화 기구인 W3C에서 규격화한 ‘HTML5’를 사용합니다.
이 형식은 어느 OS, 플랫폼에서도 동일한 형태로 볼 수 있으며 별도의 플러그인 없이
플래시나 동영상, 멀티미디어 파일을 구동시킬 수 있어 매우 편리합니다. 게다가
플러그인이 없으니 속도도 일반 모바일 웹에 비해서는 빠르다.
하이브리드앱 개발에 쓸수 있는 툴
하이브리드앱을 개발할 때는 터치스크린을 사용하는 모바일 기기에 특화된 프레임워크가 쓰인다.
센차터치는 아이폰과 안드로이드에서 HTML5기반 모바일웹으로 앱을 만들 수 있는 자바스크립트 프레임워크다.
웹페이지jQ터치는 자바스크립트 프레임워크 j쿼리(jQuery)와 함께 쓰는 터치 인터페이스 플러그인으로,
사용과 수정이 간편하다고 알려졌다. 모바일 브라우저 주소창과 메뉴를 가려 앱처럼 보이게 만드는 것이 주요 기능으로 별도 패키징툴이 필요
(최근 'j쿼리 모바일' 알파2 버전 출시)
폰갭은 웹앱을 여러 스마트폰 플랫폼 일반 모바일 앱으로 감싸주는 오픈소스 플러그인 기술이다.
통합 개발 환경(IDE)이 없으므로 아이폰 앱을 만들 경우 X코드(Xcode)를 써야 한다.
전용 지원 플랫폼은 아이폰, 안드로이드, 블랙베리, 심비안, 팜 등이다.
운영체제(OS)별 차이는 있지만 대부분 환경에서 지오로케이션, 진동, 가속도계, 소리, 단말기 주소록 API를 다룰 수 있다.
앱셀러레이터의 티타늄은 웹개발자들이 자바스크립트, CSS, HTML같은 웹기술과 루비, 파이썬같은 스크립트 언어를 사용해 아이폰,
안드로이드용 앱을 개발할 수 있게 해주는 플랫폼이다. 무료 버전과 전문 개발자용 유료 버전으로 제공된다.
☞적용 사례
쇼핑몰로는 GS숍이 하이브리드 웹을 적용한 곳입니다. HTML5를 기반으로 제작되어 있으며,
상품이 수시로 바뀌더라도 업데이트를 해줄 필요가 없이 바로 적용할 수 있어 무척 편리하다.
우리은행과 음악서비스사인 멜론이 출시한 ‘아이패드 멜론 웹’ 역시 하이 브리드 웹을 적용했다.
특히 멜론의 경우는 앱을 설치하지 않고 그냥 모바일 웹으로 접속해도 바로 음악을 들을 수 있어 편리해 앱의 존재이유가 없어짐.
지금도 수 많은 서비스가 하이브리드 웹으로 바뀌고 있는 과도기다.
업데이트 때마다 매번 재설치 해야 하는 앱의 불편함, 답답하고 느린 모바일 웹페이지가 위협받고 있다.
출처 - http://blog.naver.com/PostView.nhn?blogId=jazzroi&logNo=30104338625
===================================================================================
1. 하이브리드 웹의 정의
하이브리드 웹(Hybrid Web)이란, 웹서비스를 app에서 이용가능하게 하는 것으로써 기존 애플리케이션 및 OS와 이들을 포함하면서 정보 플랫폼으로 진화해 가는 웹이 공존하는 현상을 일컫는다.
콘텐츠를 여러 모바일 플랫폼에서 쓸 수 있는 모바일 웹 기반 구현방식과, 모바일 기기의 고유한 특성을 극대화할 수 있는 모바일 애플리케이션 개발 방식을 절충하는 것이다. 이처럼 일반적인 애플리케이션 내부에 자바스크립트, HTML, 스타일시트 등 웹 기술을 적용해 정보를 다루는 개발방식을 도입한 것을 하이브리드 웹(또는 App.)이라고 부른다.
기본적으로 하이브리드앱은 웹기술을 통해 내부 구조와 인터페이스를 만들고, 카메라나 단말기 센서 조작 등 웹 기술이 지원하지 않는 기능만 단말기 전용 애플리케이션 프로그래밍 인터페이스(API)를 쓴다. 그뒤 HTML와 CSS, 자바스크립트 API 코드로 구성된 프로그램 소스를 일반 앱처럼 단말기에서 실행되는 형태로 변환한다. 이를 '감싼다(패키징한다)'고 표현한다. 알맹이는 웹이지만 일반 앱처럼 포장한다는 뜻이다."
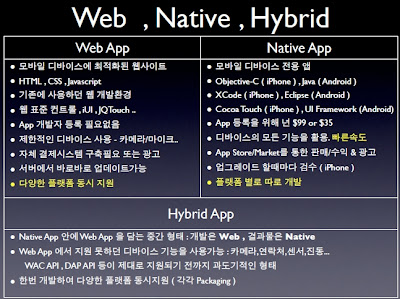
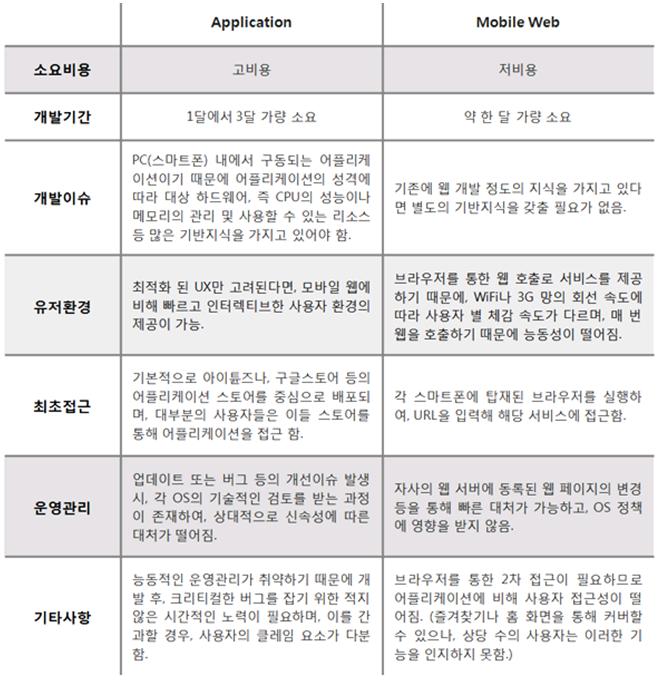
2. 기존 모바일 앱과 웹 그리고 하이브리드 앱(웹)의 특징
3. 하이브리드앱의 가능성
모바일 웹이 지닌 속도가 느리다는 단점을 어느정도는 포함하고 있는 하이브리드 앱, 4G시대가 오면서 통신속도가 비약적으로 상승되고 새롭게 출현한 HTML5로 인해 이는 더 이상 단점이 될 수 없다. 게다가 HP의 Web OS, 삼성의 바다OS, 마이크로소프트의 새로운 윈도우모바일의 등장으로 터치기기 및 스마트폰을 위한 운영체제는 갈수록 다양해지고 있다. 그런 점에서 속 알맹이는 그대로 놔두고 각 OS에 맞춰 패키징만 다시 하면 되는 개념의 하이브리드앱은 앞으로 크게 각광을 받게 될 것이다.
4. 개발을 위한 Tool
터치스크린 기기용 모바일웹 개발 프레임워크는 센자터치(Sencah Touch)와 JQ터치(JQTouch)가 있고, 패키징툴로는 폰갭(PhoneGap)과 한국의 KTH에서 개발한 앱스프레소(Appspresso)가 있다. 개발부터 패키징까지 다 할 수 있는 앱셀러레이터 티타늄(Appcelerator Titanium)이라는 툴도 있다.
5. 추가자료
"실제로 스마트폰이나 태블릿pc 등의 스마트기기가 활성화 됨에 따라, 기업은 애플리케이션과 같은 적극적인 마케팅 수단을 활용하여 고객의 접근성을 극대화하길 원한다. 그러나 높은 개발 비용과 쉽지 않은 유지관리로 인하여 규모있는 기업이나 인지도 있는 브랜드만이 제공 가능한 서비스가 되어버렸으며, 대다수의 기업들이 상대적으로 저렴한 비용으로 구축 가능한 모바일 웹사이트만을 준비하여 서비스하는 실정이다."
앱은 고객의 접근성을 극대화시키고, 자발적 고객참여를 유도하며 브랜드 가치를 상승시킨다는 장점이 있고 웹은 구축과 운영하는데 비용이 상대적으로 저렴하고 쉽고 빠른 업데이트가 가능하며 디바이스 구분이 불필요하다. 이런 장점만 모아 하이브리드 웹을 만들어 비용절감과 동시에 효율적이 유지, 관리를 가능하게 한다.
앱스토어를 통해 다운로드되고 어플리케이션을 통해서 접속되는 모바일 앱의 요소와 내부의 구성을 브라우저로 하는 모바일 웹적인 요소가 결합된 형태로 둘 모두의 장점을 지니고 있다. 어플리케이션으로 다운을 받아 쓰기에 로그인이 필요없다는 점이 특징이지만 내부는 모바일 웹의 형태를 띠기 때문에 무선통신이 안되면 사용할 수 없다는 단점도 있다. <- 이 단점은 HTML5로 인해 해결될 것 으로 보인다.
또다른 단점은 불법위치추적등의 제작사가 유포시키는 악성코드로 구글이 앵그리버드에 사용자의 위치기반형 맞춤광고를 위하여 불법 위치추척광고를 배너광고처럼 보이게 해서 시행했다.
웹 기반의 크롬 OS와 안드로이드가 공존하는 구글의 이원화 전략이 이에 해당된다. 브라우저 기반의 웹 애플리케이션과 플랫폼 별 고유 애플리케이션이 공존하는 형태로 웹과 앱의 경계가 점차 무너질 것으로 예상된다.
출처 - http://i-bada.blogspot.kr/2012/03/blog-post_1235.html
===================================================================================
모바일 웹 애플리케이션이라는 말을 뜯어보면 3가지 단어로 이루어져있습니다. 모바일, 웹, 애플리케이션입니다. 아이폰이 처음 등장했을때만 해도 모바일에서는 앱 형식의 배포만이 진리라고 생각했습니다. 몇몇 분들이 웹을 이야기했을때에도 아직 머나먼 이야기가 아닐까 생각했습니다.
머나먼...이라는 단어가 요즘에는 너무 달라진것 같은 느낌입니다. 마치 타임워프를 하는 느낌이네요. 하여간 웹 기술을 활용한 애플리케이션 개발은 점점 강력해지고 대중성을 기반으로 영역을 확장하고 있습니다.

하지만 아직은 웹 기술만으로 배포하기에는 모바일 브라우저 의존성때문에 몇몇 문제를 가지고 있습니다. 특히 사용자의 다양한 요구를 받아들이기에는 한계가 있다는 것입니다. 그렇다고 네이티브 애플리케이션을 개발하기에는 부담을 가질 수 있으며 다양한 시장을 확보하기 위해 비용의 문제를 가지게 됩니다.
요즘 많이 이야기되고 있는 하이브리드 모델은 이런 면에서 웹과 네이티브 2가지의 장점을 잘 결합한 모델입니다. 하이브리드 애플리케이션을 만드는 것은 웹 콘텐츠와 모바일 디바이스의 기능 사이의 연결고리를 만들어주는 것입니다. 주소록, GPS, 카메라, 기타 필요한 기능과 연결되는 고리를 만들어주는 것이지요.
이 과정에서 오해하고 있는 것중에 하나가 모든 모바일 디바이스가 동일하게 동작한다고 생각하는 겁니다. 하지만 아이폰과 안드로이드가 다르고 동일한 안드로이드 기반이라고 하더라도 장비에 따라 달라지게 됩니다.
그리고 콘텐츠를 만들때 웹의 요소만을 사용할지 아니면 디바이스의 특성에 맞는 기능을 활용할지도 고민해야 합니다.

http://www.ibm.com/developerworks/kr
dw에서 소개하고 있는 '하이브리드 애플리케이션 프로그래밍 모델을 사용하여 WebSphere Commerce용 모바일 애플리케이션 빌드' 라는 긴 제목의 글은 작년에 올라온 글이긴 하지만 하이브리드 애플리케이션을 개발하면서 어떤 고민을 해야 하는지에 대한 질문이 담겨져 있습니다.
특히 기존의 시스템과 통합하고 서버단 프로세스를 고민해야 한다면 좀 더 도움이 될 것입니다.
http://www.ibm.com/developerworks/kr/websphere/library/techarticles/1009_shum/1009_shum.html
출처 - http://koko8829.tistory.com/1090
===================================================================================
얼마전 페이스북에 모질라 OS에 대한 기사를 올렸다가 (2초 정도 광고 후 기사가 나옵니다;) 모바일앱에 대하여 잠시 이야기가 있었는데, 제가 알고 있는 부분에 대해서 혼동이 왔습니다.
이 글은 개인적으로 간략하게 정리한 내용입니다. 이해는 하고 있으면서도 자주 그 범주와 개념에 대해서 혼동이 오는 경우가 있어서요.
제 기억이 장기간 신선도가 보존되지 않는 관계로 정리를 위해 남기는 글 입니다. 젠.. ㅠ_ㅠ
모바일용 앱은 Native App (네이티브 앱), Hybrid App (하이브리드 앱), Web App (웹 앱) 의 세 가지로 나뉜다. 또는 Mobile Web (모바일 웹)을 웹 앱이라고 말하기도, 또는 그의 반대로 표현하기도 한다고 한다. 하지만 엄밀히 따져보면 웹 앱과 모바일 웹은 웹에 바탕을 두고는 있으나 차이점이 좀 있다.
따라서 개인적인 생각에는 모바일용 앱은 네이티브 앱, 하이브리드 앱, 웹 앱 의 총 세가지, 또는 모바일 웹과 웹 앱으로 세분화 하여 네가지로 로 나누는 것이 맞지 않을까 생각한다.
모바일 웹은 html 마크업 언어를 통해 사이트를 구현하는 것이며, 웹 앱은 html5 (와 jquary 등)를 통해 웹에서 구현되는 게임등의 앱을 구현하는 것이기 때문이다.
네이티브 앱
모바일 OS제조사에서 제공하는 개발언어를 이용하여 자신들의 제품에서만 동작되는 앱을 말함.
UI 등 앱제작에 필요한 다양한 요소가 패키지화 되어있고, 편리한 개발툴 제공 및 라이브러리나 함수들이 내장되어있어 개발이 쉽고 유지가 쉽다.
가령 애플의 iOS는 개발언어가 Object-C이며, 개발언어를 완벽히 모르더라도 Xcode라는 개발자툴을 제공함으로서 어느정도의 간단한 앱은 쉽게 개발할 수 있는 환경을 제공한다.
단점으로는 특정 플랫폼에서만 동작하며 앱스토어를 통해 업데이트가 가능하기 때문에 업데이트가 느린 단점이 있다.
또한 안드로이드 같은 경우는 버전 별, 제조사 별 단편화가 심각하기 때문에 (가령 제품마다 다른 해상도) 모든 제품을 지원할 수 없다.
모바일 웹
모바일 웹은 모바일에 최적화된 웹사이트라고 보면 된다.
웹사이트 개발방식과 거의 동일하여 별도의 개발방식이 필요하지 않고 인터넷 (또는 온라인 네트워크)에 접속이 가능하다면 어떠한 모바일 플랫폼으로도 접근이 가능하다.
하지만 모바일 플랫폼에서 작동되는 API를 통한 특화된 다양한 기능들의 활용이 불가능 하다. 이를 어느정도 해결하기 위해 Sencha Touch (센차 터치)나 jQuary Mobile (제이쿼리 모바일) 등의 프레임워크를 사용하지만 어느정도 극복 가능한 상황이지만 한계가 있다.
웹 앱
대부분 모바일 웹과 웹 앱을 하나로 보지만 개인적으로는 따로 구분할 수도 있다고 본다. 또한 웹 앱은 모바일 웹의 일부로 볼 수 있을 것이다. html5, 다양한 프레임워크, 프러그인 등을 통해 제공할 수 있는 서비스가 있다. 웹메일, 에버노트나 온라인 문서작성 같은 웹서비스, 웹에서 할 수 있는 게임등이 그것이다.
위의 스크린샷은 웹브라우저에서 실행한 게임이다. http://chrome.plantsvszombies.com/에 가면 유명한 아이폰용 게임 중 하나인 Plants VS Zombies라는 게임을 브라우저에서 즐길 수 있다.
구글은 크롬OS와 크롬 브라우저로 Chrome 웹 스토어를 통해 이런한 온라인 서비스인 웹 앱을 제공하고 있으며, 위 게임에서 알 수 있듯이 이것은 앱이 아닌 온라인 서비스의 링크를 제공하는 것과 같다.
하이브리드 앱
장단점 모두 네이티브 앱과 모바일 웹 (웹 앱)의 중간적인 앱이며 UI나 내부구조, 하드웨어에서 지원하는 기능을 전용 API로 앱 자체를 구성하고 컨텐츠는 웹으로 구성하여 앱처럼 실행되도록 하는 경우가 많다.
앱스토어를 통해 배포 되어야 하나 컨텐츠 등의 업데이트 등은 재배포가 필요하지 않는 등의 장점도 있지만 아직까지는 단점이 더 많다.
주변의 앱 개발자들의 이야기도 그렇고, 하이브리드 앱에 대해서 회의적이거나 반대적인 입장을 취하는 개발자들도 많은편이며 개발의 용이성이나 운영상의 입장에서 좋은평가를 받지 못하기도 한다.
하이브리드앱의 또다른 관점? 참고.
아래의 내용은 위 링크의 내용과는 별도로 iOS개발업체 대표님께 받은 메시지를 정리한 내용이다. 명제나 기능에 대한 정리를 한 것이 아니므로 참고용 정도.
네이티브 앱: 개발은 편하지만 각 디바이스 별로 만들어야 하고 특히 안드로이드는 파편화가 심해서 다양하게 지원이 힘듬.
하이브리드 : 기본 UI는 네이티브로 개발하고 수시로 업데이트 되는 컨텐츠만 웹으로.
아이폰과 안드로이드의 기본 UI프레임워크만 쓰고 컨텐츠는 웹과 연동해서 안드로이드의 파편화 문제를 어느정도 해결 가능.모바일웹 : 한 번만 개발하면 되지만 고해상도로 나오지 않고, 네이티브앱 처럼 토치 인터페이스 효과를 넣을 수 없음.
이러한 대안으로 sencha나 jquary Mobile을 사용. sencha나 jquary로 모바일용 프레임워크 컴퍼넌트와 토치 인터페이스를 흉내 낼 수 있음.
센차 터치나 제이쿼리 모바일로 개발하는걸 하이브리드라고 하기도 한다고 함. 모바일 웹의 한계 때문에 이것으로 개발한다고 함.센차, 제이쿼리는 모바일 디스플레이, UI에 최적화 된 프레임 워크.
가령 swipe, pinch 등 터치스크린에서 가능한 UI를 구현 가능.
센차터치 데모 사이트. http://www.sencha.com/products/touch/demos/
제이쿼리 모바일 사이트. http://jquerymobile.com/
이 두 프레임워크는 표현 방식도 다르지만 지향하는 바가 다르다고 한다.
센차 터치는 네이티브 앱 처럼 보이는 웹앱을, 제이쿼리 모바일은 기존의 제이쿼리 처럼 모바일용 웹을 지향한다고 함.
웹앱은 크롬OS나 크롬 브라우저의 웹스토어에서 볼 수 있는데, 개인적으로는 웹앱을 선호하지 않는다.
모질라에서 공개하는 모바일 OS도 크롬OS 처럼 웹을 기반으로 동작할 것으로 보이며, 웹 앱과 센차 터치, 제이쿼리 모바일의 역할도 커지지 않을까 생각함.
—————————————————————————–
글을 적다보니 굳이 웹 앱과 모바일 웹을 구별하지 않아도 될 것 같다.
어차피 구성은 html5와 프레임 워크로 동일하게 구성되는 것이므로 어떻게 호칭을 말하더라도 의미만 파악하면 될 것이다.
출처 - http://www.appleblog.co.kr/?p=4015
===================================================================================
필자는 스마트폰 Application 에서, 하이브리드 앱에 대해 상당히 부정적인 사람이다. 그리고 끊임없이 부정적 의견을 표현하고 있다. HTML5 로 인해서 하이브리드앱/웹앱의 비중이 중대해질 것이라고 말하는 사람이 많지만, 개인적으로는 동의하지 않는다.
출처 - http://iphoneos.co.kr/zbxe/news/76041
이런 글을 읽어보았는데요.
아직 하이브리드앱 개발은 해본적 없고
네이티브앱만 개발해봤습니다.
현재 댓글기능이 들어간 어플을 구상중이고
하이브리드앱쪽으로 개발 방향을 잡고 있었는데
위 글을 읽고 나니 뭔가 망설여네요.
어플의 콘텐츠를 주 1~2회 정도 업뎃해야 하고
(이건 DB에서 받아오는 텍스트 수준)
댓글 기능을 구현하려고 하는데
전 하이브리드앱이 적당하다고 생각했는데
이 시점에는 네이티브앱으로 구현하는게 맞는건가요?
또 어플에 댓글기능에 대해서 알아볼려면 구글링밖에 없는지,
혹시 잘 나와있는 서적같은건 없는지 조언을 구합니다.
또 하이데X, 헤헤케케웃X 와 같은 어플들은
하이브리드앱인가요 네이티브앱인가요?
실제 하이브리드앱이라 불리는 앱 두가지를 찾아서 실행해봤는데
뭔가 버벅이는 느낌이 느껴지긴 하더군요.
반면에 m.naver 같은 웹앱은 버벅이는 느낌이 안느껴지고
위에 언급한 유저들이 많이 사용하는 두개의 앱들도 버벅이는 느낌은 들지 않았는데
개발을 한다면 일단 관리가 힘들다 하여도
성능적으로 깔끔하게 실행되는 앱쪽으로 개발하고 싶습니다.
그렇다면 네이티브 앱으로 개발해야 된다고 생각되기도 하고....
방향을 잡기가 혼란스럽네요...
출처 - http://www.androidpub.com/2108472
'Android > Common' 카테고리의 다른 글
| android - app 버전 관리 (0) | 2012.10.07 |
|---|---|
| service - Service API 변경 (0) | 2012.09.28 |
| android - SharedPreferences (0) | 2012.09.24 |
| android - 이클립스 환경 설정 (0) | 2012.09.21 |
| android - 2012년 구글 I/O rewind (0) | 2012.09.11 |