JavaScript Closures
JavaScript variables can belong to the local or global scope.
Private variables can be made possible with closures.
Global Variables
A function can access all variables defined inside the function, like this:
But a function can also access variables defined outside the function, like this:
In the last example, a is a global variable.
In a web page, global variables belong to the window object.
Global variables can be used (and changed) by all scripts in the page (and in the window).
In the first example, a is a local variable.
A local variable can only be used inside the function where it is defined. It is hidden from other functions and other scripting code.
Global and local variables with the same name are different variables. Modifying one, does not modify the other.
 | Variables created without the keyword var, are always global, even if they are created inside a function. |
|---|
Variable Lifetime
Global variables live as long as your application (your window / your web page) lives.
Local variables have short lives. They are created when the function is invoked, and deleted when the function is finished.
A Counter Dilemma
Suppose you want to use a variable for counting something, and you want this counter to be available to all functions.
You could use a global variable, and a function to increase the counter:
Example
function add() {
counter += 1;
}
add();
add();
add();
// the counter is now equal to 3
Try it Yourself »
The counter should only be changed by the add() function.
The problem is, that any script on the page can change the counter, without calling add().
If I declare the counter inside the function, nobody will be able to change it without calling add():
Example
var counter = 0;
counter += 1;
}
add();
add();
add();
// the counter should now be 3, but it does not work !
Try it Yourself »
It did not work! Every time I call the add() function, the counter is set to 1.
A JavaScript inner function can solve this.
JavaScript Nested Functions
All functions have access to the global scope.
In fact, in JavaScript, all functions have access to the scope "above" them.
JavaScript supports nested functions. Nested functions have access to the scope "above" them.
In this example, the inner function plus() has access to the counter variable in the parent function:
Example
var counter = 0;
function plus() {counter += 1;}
plus();
return counter;
}
Try it Yourself »
This could have solved the counter dilemma, if we could reach the plus() function from the outside.
We also need to find a way to execute counter = 0 only once.
We need a closure.
JavaScript Closures
Remember self-invoking functions? What does this function do?
Example
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
// the counter is now 3
Try it Yourself »
Example Explained
The variable add is assigned the return value of a self-invoking function.
The self-invoking function only runs once. It sets the counter to zero (0), and returns a function expression.
This way add becomes a function. The "wonderful" part is that it can access the counter in the parent scope.
This is called a JavaScript closure. It makes it possible for a function to have "private" variables.
The counter is protected by the scope of the anonymous function, and can only be changed using the add function.
 | A closure is a function having access to the parent scope, even after the parent function has closed. |
|---|
source - http://www.w3schools.com/js/js_function_closures.asp
자바스크립트에는 클로저( Closure)라는 개념이 있습니다.(랭귀지에 따라 클로저가 있는 언어도 있고 그렇지 않은 언어도 있습니다.) 오랫동안 잘 이해하고 있다가 어느정도 이해는 되었지만 아직 몸에 익지 않았다가 최근에 두번이나 클로저로 해결할 문제를 누가 물어와서 정리를 합니다.
클로저는 자신의 범위(Scope) 밖에 있는 변수들에 접근할 수 있는 함수를 의미합니다.
사실 이 말만 가지고는 잘 감이 오지 않고 보통 자바스크립트내에서는 함수의 생명주기는 끝이났지만 함수내의 변수를 내부함수가 참조하고 있기 때문에 유지되어 접근할수 있는 함수를 클로저라고 합니다.
1 2 3 4 | <input type="button" id="btn1"/><input type="button" id="btn2"/><input type="button" id="btn3"/><input type="button" id="btn4"/> |
위와 같이 버튼이 4개 있고 각 버튼을 클릭했을때 각 버튼당 1,2,3,4가 찍히게 하고 싶다고 하겠습니다. 당연히 가장 쉬운 방법은 각 버튼에 인라인으로 onclick="alert('1')" 처럼 각 버튼당 파라미터를 주는 것이 쉽겠지만 이럴 경우 요즘 일반적인 구조와 동작을 불리하는 Unobtrusive Javascript에도 맞지 않고 유지보수에도 별로 좋지 않습니다.
일반적으로 사람들이 위와같은 구현을 하기 위해서 가장 먼저 시도하는 코드는 아래와 같을 것입니다.
1 2 3 4 5 6 7 | window.onload = function() { for(var i=1; i < 5; i++ ) { document.getElementById("btn" + i).addEventListener("click", function() { alert(i); }, false); }} |
모두는 아니겠지만 보통 위와같은 코드를 시도하리라고 생각하고 정상적으로 동작할 것을 기대하지만 위 코드는 제대로 동작하지 않습니다. for문을 돌면서 각 버튼에 click이벤트리스너를 등록하고 각 루프에서의 i를 alert으로 보여줍니다. 이렇게 할경우 의도한 것은 1,2,3,4의 alert()을 의도한것이지만 alert()에 넘겨준 파라미터는 i의 값이 아닌 i의 참조이기 때문에 실제 버튼을 클릭하면 모든 버튼을 클릭할 때 i의 최종값이 5가 모두 찍혀버립니다.
이 상황이 클로저가 적합한 상황인데 클로저를 사용하는 것은 이해만 하면 그렇게 어렵지 않습니다.
1 2 3 4 5 6 7 8 9 | window.onload = function() { for(var i=1; i < 5; i++ ) { (function(m) { document.getElementById("btn" + m).addEventListener("click", function() { alert(m); }, false); })(i); }} |
위와 같이 작성합니다. for문안에 실행할 구문을 익명함수( (function() {})와 같은 형태)로 만들고는 i를 파라미터로 넘기면서 실행시켜버립니다.(익명함수에 (i)를 붙혀서 바로 실행시켰습니다.) 이렇게 하면 익명함수안의 내부변수인 m에 i의 값이 할당되어 버리고 구조상은 실행뒤에 소멸되어야 하지만 클로저로 인하여 각 값으로 할당된 멤버변수를 각 이벤트리스너에서 그대로 사용할 수 있게 됩니다. 위 코드로 실행하면 각 버튼을 클릭시 1,2,3,4의 원하던 값이 찍히게 됩니다.
덧) 그냥 예제코드이기 때문에 표준인 addEventListener만을 사용했습니다. IE에서 돌려보실 계획이라면 attachEvent를 사용하셔야 합니다.
덧2) 제가 클로저의 개념을 아주 명확히 파악하지 못한관계로 설명이 명확치 않았습니다. 위 소스에 대한 명확한 설명은 아래 댓글에 odyss님이 해주셨으므로 참고해주시기 바랍니다. 공부를 더 열심해야겠군요. ㅠㅠ
댓글
약간 보충설명을 하자면,
첫번째 예제는 클로저의 생성으로 인한 부작용을 보여줍니다.
원래 의도는 각 버튼마다 alert시에 1,2,3,4를 결과로 보여주려는 의도이나 이벤트 핸들러 함수의 i값이 바깥쪽 변수인 i값에 대한 참조를 유지하고 있어, 즉 클로저의 생성으로 인해 최종값인 5를 모두 가리키게 되는 예제입니다.
사실 두번째 예제는 클로저의 부작용을 막기위한 처리로 제시한 예제인데, 이 예제도 클로저가 생성되긴 합니다만 익명함수의 인자로 값을 넘겨버림으로써 바깥쪽 변수인 i에 대한 변수스코프를 끊어버리고, 이벤트 핸들러에서는 익명함수의 인자값에 접근함으로써 의도한 대로 처리가 되게 됩니다.
괄호로 둘러싼 함수표현식 안에서는 바깥쪽 변수에 접근하지 못한다는 것을 여기서 아실 수 있습니다.
댓글에 약간의 태클을 걸자면, 위 예제에서 괄호로 둘러싸인 함수가 외부 변수에 접근할 수 있습니다;
함수가 특정 오브젝트의 실행컨텍스트로 실행될 때..그러니까 메소드로 실행될 때 메소드 내부에 있는 함수의 컨텍스트는 글로벌이 된다는 것을 혼동하신거 같네요...
출처 - http://blog.outsider.ne.kr/506
클로져(Closure) is what?
Scope에 제약을 받지 않는 변수들을 포함하고 있는 코드블록이다.
이러한 변수들은 코드블럭이나 글로벌 컨텍스트에서 정의되지 않고 코드 블록이 정의된 환경에서 정의된다.
"클로져"라는 명칭은 실행할 코드블록(자유 변수의 관점에서, 변수 레퍼런스와 관련하여 폐쇄적이지 않는) 과 자유변수들에 대한 바인딩을 제공하는 평가 환경(범위)의 결합에서 탄생한 것이다.
사실 저런 이야기 매우 어렵습니다. 그래서 좀더 어렵고 혼돈되게 책에 있는 내용을 인용합니다.
매우 혼동스러워 집니다. 그래서 클로져라는게 도대체 무엇인지 개념적으로 A = B이다. 라고 답을 낸 다는 것은 너무 단편적인 결론을 요구하는 것이기 때문에 클로져의 개념을 이해하는 것을 목적으로 둡니다..From javascript definitive guide 5th
This combination of code and scope is known as a closure (…). All Javascript functions are closures.When a nested function is exported outside the scope in which it is defined
When a nested function is used in this way, it is often explicitly called a closure
이 코드와 스코프의 조합은 클로져로 알려져 있습니다.
자바스크립트 모든 함수들은 클로져입니다.중첩합수가 함수 정의하는 것을 스코프 밖에서 이루어질 때 입니다.
중첩함수를 이 방식으로 사용할 때 그것은 자주 명백하게 클로져라 불러지고 있습니다.
2008.10.14 추가내용
When a nested function is exported outside the scope in which it is defined
"중첩된 함수가 그 함수가 정의된 유효 범위의 바깥으로 익스포트(export)될 때다."
(한글 번역서p.191)<낭망백수님 의견>
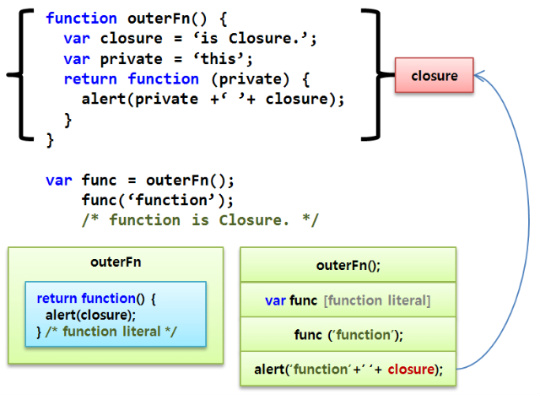
좀더 빠른 이해를 돕기 위해서 그림으로 표현해봅니다.

outerFn()은 우리가 알고 있는 function입니다. function을 수행하게 되면 var을 통해서 function 내에서만 사용되거나 설정되는 variable을 가집니다. 이는 달리 말해 function scope에서만 참조되는 변수이지만 경우에 따라 클로져(closure)에 의해서 참조가 가능해진다는 것입니다.
outerFn 내의 var closure='is Closure.'; 는 메모리에 적재를 하게 되고 이는 outerFn이 수행될때 해당 메모리를 참조하게 되고 수행이 종료되고 참조가 없어지면 자동으로 GC(가비지 컬렉션)이 일어나 메모리에서 해제되게 됩니다.
하지만 var closure = 'is Closure.'; 를 어디선가 참조를 하고 있다면 아니 그전에 다른곳에서 참조가 발생할 때 바로 클로져가 생성되면서 클로저를 통해서 해당 variable를 참조하게 됩니다.

아무튼 그렇게 클로져는 이런 상태에서 private를 참조하려고 시도할 때 발상하여 해당 참조를 해야하는 function의 즉 outerFn의 코드블럭을 클로져를 통해서 참조할 수 있게 됩니다. 클로져 자체가 코드블럭이라 해도 과언이 아니겠습니다.
위의 그림에서는 클로져가 발생했고 이는 GC에 의해서 메모리 해제가 되지 않습니다. 즉 func 이 계속적으로 클로져를 통하여 var closure = 'is Closure.'; 를 계속 참조하고 있기 때문입니다. 그래서 우리는 강제적으로 클로저를 해제할 수 있는 상태를 만들어 주어야 합니다.
'조만간 Gabage Collection in Javascript 에 대한 글을 포스팅하려 준비중입니다. 그때 좀더 자세한 사항을 포스팅하도록 하겠습니다. 약속'
var func = outerFn(); 을 하고.
func('function'); 을 통해서 원하는 결과 값을 얻었다면 var func = null; 을 통해서 클로져를 통한 참조 point를 null 시켜주게 되면 주기적으로 GC에 의해서 메모리에서 반환되게 됩니다.
결론

그리고 이는 Javascript에서 메모리 누수를 발생하는 요인중에 하나이다.
참조 :
1, http://www.ibm.com/developerworks/kr/library/j-jtp04247.html
2. http://en.wikipedia.org/wiki/Closure_%28computer_science%29
출처 -
'Development > JavaScript' 카테고리의 다른 글
| javascript random generate (0) | 2012.12.25 |
|---|---|
| socket.io configure (0) | 2012.12.18 |
| javascript - Event 버블링 및 캡쳐링 해결방법 (0) | 2012.11.01 |
| javascript - 세상에서 가장 오해가 많은 프로그래밍 언어 (0) | 2012.10.31 |
| javascript - 이벤트 버블링(Event Bubbling) 및 이벤트 캡처링(Event Capturing) (0) | 2012.10.31 |






