form에서 사용되는 각종 양식(input, select, textarea) 역시 자바스크립트를 이용하여 제어할 수 있다.
자바스크립트에서는 form에서 사용되는 양식들을 forms 객체에서 정의할 수 있다.
forms 객체는 links, images 등과 같은 배열 형태로 document 객체의 하단에 존재하는 객체이다.
forms 객체를 제어하는 일은 자바스크립트에서 매우 중요한 일이다.
일반적으로 인트라넷과 같이 고급 기능을 요구하는 경우에 많이 사용된다.
forms[] 배열
폼의 구성 요소와 마찬가지로 폼 자체도 배열로 참조되어질 수 있다. 배열의 순서는 구성 요소의 순서와 마찬가지로 HTML 내에서 기술된 순서대로 0번부터 참조되어지며, 그 형식은 document.forms[0]과 같은 방식으로 참조된다. 물론 배열로 참조된 폼 내의 구성 요소 참조시에도 elements[] 배열을 사용할 수 있다. 즉, HTML내에서 기술된 두 번째 폼에서 세 번째 구성 요소를 참조하고자 한다면 document.forms[1].elements[2]와 같이 하면 참조가 가능하다.
form에서 사용되는 각 양식들의 이름(name)을 정의해 준다면, 이들을 모두 자바스크립트에서 쉽게 접근할 수 있다. 만약, 이름을 정의해 주지 않는다면 아래와 같이 참조할 수 있다.
......
<form> →document.forms[0]
<input type=text value='Text1'> →document.forms[0].elements[0]
<input type=text value='Text2'> →document.forms[0].elements[1]
<input type=submit>
</form><form> →document.forms[1]
<input type=text value='Text1'> →document.forms[1].elements[0]
<input type=text value='Text2'> →document.forms[1].elements[1]
<input type=submit>
</form>
......
form 태그에도 아래와 같이 이름을 정의해 줄 수 있다. 이름을 정의해 주는 작업은 실제 자바스크립트 프로그래밍에서 가독률 및 개발 생산성을 향상시킬 수 있는 좋은 습관이다.
......
<form name=form1> →document.form1
<input type=text value='Text1' name=text1> →document.form1.text1
<input type=text value='Text2' name=text2> →document.form1.text2
<input type=submit name=submitform> →document.form1.submitform
</form><form name=form2> →document.form2
<input type=text value='Text1' name=text1> →document.form2.text1
<input type=text value='Text2' name=text2> →document.form2.text2
<input type=submit name=submitform> →document.form2.submitform
</form>
......
요약
<form> ... </fom>은 사용자로부터 일정한 형식의 입력을 받는데 사용되는 HTML 태그이다.
이 태그로 만든 입력 형식은 JavaScript에서 document.forms란 객체를 이용하여 접근할 수 있다.
웹 문서에 여러 개의 입력 형식이 있는 경우 JavaScript에서는 다음과 같은 방법으로 특정 입력 형식에 접근할 수 있다.
인덱스를 이용하는 방법
i번째 입력 형식은 document.forms[i-1]을 이용하여 접근할 수 있다.
예를 들어 첫번째 입력 형식은 document.forms[0]으로 접근할 수 있고 두번째 입력 형식은 document.forms[1]로 접근할 수 있다.
입력 형식의 이름을 이용하는 방법
<form> 태그는 name이란 속성을 취할 수 있다. 여러 개의 입력 형식이 존재할 경우 각각을 구분하는 name이란 속성의 값을 이용할 수 있다.
예를 들어 웹 문서에 다음과 같이 세 개의 입력 형식이 있다고 하자.
<form name="first"> ... </form>
<form name="second"> ... </form>
<form name="last"> ... </form>
first란 이름이 부여된 입력 형식은 document.first로 접근할 수 있다.
second란 이름이 부여된 입력 형식은 document.second로 접근할 수 있다.
third란 이름이 부여된 입력 형식은 document.third로 접근할 수 있다.
이 방법은 입력 형식을 이루고 있는 각 성분에 접근하는데에도 사용된다.
꼭 알아야 할 자바스크립트

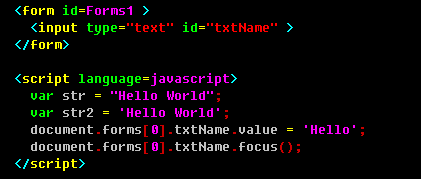
위와 같은 HTML이 있다고 하자. 자바스크립트는 script 태그 안에 위치한다.
자바스크립트의 변수 선언은 var로 할 수 있으며, str과 str2의 선언에서 볼 수 있는 것처럼 문자열에는 " 또는 '을 모두 사용할 수 있다. HTML에서 속성이름="값"과 같은 형식으로 사용하기 때문에 자바스크립트에서 문자열을 사용할 때는 '을 선호한다.
FORM 태그에 있는 요소들을 접근할 때는 document.forms[0]과 같은 형식을 사용한다.
하나의 페이지에 FORM 태그가 둘 이상 있는 경우에는 document.forms[0], document.forms[1]과 같은 형식으로 사용할 수 있다.
<form id=Forms1> 태그와 같이 ID가 지정된 경우에는 document.forms.Forms1, document.forms["Forms1"], document.forms.namedItem( "Forms1" )과 같은 형식으로 사용할 수 있다.
document.forms[0].txtName.value는 첫 번째 폼에 있는 txtName 요소의 값을 가져오거나 설정하는 데 사용한다.
focus() 함수는 해당 텍스트 박스에 커서의 포커스를 이동시킨다. 여러분이 검색 사이트를 방문했을 때 키워드만 입력해서 검색할 수 있는 것도 focus() 함수 때문이다.
스크립트 축약하기
매번 document.forms[0].컨트롤ID 형태로 사용하는 것은 번거롭기 때문에 다음과 같은 형태를 더 빈번하게 사용한다.
<script language=javascript>
var theForm = document.forms[0];
theForm.txtName.value = 'Hello';
theForm.txtName.focus();
</script>
이 코드는 이전의 코드와 완전히 동일한 역할을 한다.
[출처] document.forms 객체|작성자 아키라
출처 - http://blog.naver.com/PostView.nhn?blogId=akira54055&logNo=60035061694
'Development > JavaScript' 카테고리의 다른 글
| javascript - RequireJS (0) | 2013.10.02 |
|---|---|
| javascript - 크롬에서 동적으로 로드된 js 파일 디버깅 방법 (0) | 2013.07.28 |
| socket.io readme (0) | 2012.12.28 |
| comet (0) | 2012.12.28 |
| 자바스크립트 이벤트 핸들링 (0) | 2012.12.27 |





