'Project > Streaming Server' 카테고리의 다른 글
| Streaming - iptv (0) | 2012.06.11 |
|---|---|
| 컨테이너 포맷 (0) | 2012.06.11 |
| Codec 개요 (0) | 2012.06.11 |
| HTTP를 사용하는 라이브 스트리밍 (0) | 2012.06.11 |
| Streaming Server - 스트리밍이란 (0) | 2012.06.09 |
| Streaming - iptv (0) | 2012.06.11 |
|---|---|
| 컨테이너 포맷 (0) | 2012.06.11 |
| Codec 개요 (0) | 2012.06.11 |
| HTTP를 사용하는 라이브 스트리밍 (0) | 2012.06.11 |
| Streaming Server - 스트리밍이란 (0) | 2012.06.09 |
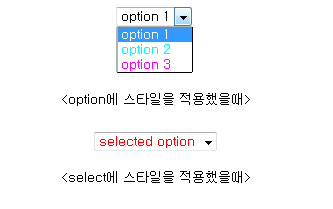
나중에 어떻게 될진 모르겠지만 지금은 셀렉트폼안의 옵션들에 스타일을 적용하자면 스타일정의만으론 힘듭니다.
우선 화살표를 눌러 옵션들을 펼쳤을때 나타나는 옵션들의 스타일은 각각의 option에 스타일을 주면 됩니다.
다음으로 옵션을 선택했을때의 스타일은 select에 스타일을 주면 됩니다.

그런데 이렇게 하는것만으로는 각각의 스타일이 다른 option을 선택하여도,
선택한 후에는 select의 스타일을 따라가게 됩니다.
따라서 js의 onChange 이벤트를 이용해 선택된 옵션에 따라 select의 스타일을 바꿔줘야합니다.
이게 무슨짓이람..
첨부된 php파일은 예제입니다 (html로 해야하는데 실수...)
출처 - http://acoc.kr/openforum_tipb/301802#
===================================================================================
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR"> <title>Select Event</title> <script type="text/javascript"> function selectEvent(selectObj) { alert(selectObj.value + "가 선택 되었습니다."); } </script> </head> <body> <select name="select" onChange="javascript:selectEvent(this)"> <option value="menu1" selected>메뉴 1</option> <option value="menu2">메뉴 2</option> <option value="menu3">메뉴 3</option> </select> </body></html> |
출처 - http://keepburning.tistory.com/61
| DIV, SPAN, FIELDSET 공통점 (0) | 2012.06.26 |
|---|---|
| HTML - select 디자인 (0) | 2012.06.09 |
| html - viewport (0) | 2012.05.28 |
| html - defer, async 속성 (0) | 2012.05.28 |
| html - 이벤트에서 return 의미 (0) | 2012.05.23 |
원문 게재일: 2011 년 7 월 19 일
요약: 과거에는 애플리케이션의 기본적인 룩앤필을 운영 체제에서 처리했기 때문에 Javascript와 jQuery 라이브러리를 사용하여 데스크탑 애플리케이션 개발에서 웹 애플리케이션 개발로 전환하고 있는 개발자들은 이러한 룩앤필을 고려하는 데 익숙하지 않습니다. jQuery로 빌드된 UI 툴킷인 jQuery UI를 알게 되면 모양이 멋진 인터페이스를 더 쉽게 작성할 수 있습니다. 이 기사에서는 웹 개발 속도를 높일 수 있고, 익숙한 모양의 부드럽고 유연하고 직관적인 인터페이스를 작성하는 데 도움이 되는 여러 가지 플러그인을 살펴봅니다.
웹 애플리케이션 개발로 전환하고 있는 전통적인 데스크탑 애플리케이션 개발자라면 아마도 HTML과 CSS를 선택하는 데는 아무런 문제가 없을 것이다. 그러나 애플리케이션을 시각적으로 멋지게 디자인하는 데는 어려움이 있을 것이다. jQuery UI와 다양한 jQuery 플러그인을 이용하면 GUI 디자인에 걸리는 시간을 최소화하면서 웹 애플리케이션을 신속하게 조합할 수 있다.
페이지에 동적 컨텐츠나 상호작용성이 어느 정도 있기를 원하는 경우에는 웹 페이지를 빌드하는 과정에서 언제나 Javascript를 사용했다. Javascript를 사용하지 않는 경우에는 런타임 시에 페이지를 업데이트하려면 페이지를 새로 고쳐야 해서 인터페이스를 처리하기가 어렵다. 최근 몇 년 동안 많은 개발 작업이 Javascript으로 수행되면서 Javascript가 매우 중요해졌으며, 웹 애플리케이션이 더욱 강력해졌다. 심지어 Javascript를 서버측 Javascript 엔진인 Node.js와 같은 기술을 통해 서버측에서 활용하려고도 한다. Node.js와 Javascript를 다시 학습하려면 이에 대한 자세한 정보를 확인할 수 있는 링크를 참고자료에서 확인하도록 한다.
jQuery는 클라이언트 측 Javascript 코드에서 주로 사용되는 라이브러리이다. jQuery를 이용하면 UI 코드를 작성하는 데 걸리는 시간을 대폭 줄일 수 있으며 일상적으로 수행되는 다양한 작업을 간단하게 처리할 수 있다. jQuery에는 동적 인터페이스를 작성하는 데 유용하고 이미 브라우저 간에 호환이 가능한 유연한 Ajax 라이브러리가 포함되어 있다. 이 라이브러리의 개발 및 프로덕션 사본을 가리키는 다운로드 링크를 포함한 자세한 정보를 확인할 수 있는 링크는 참고자료를 확인한다. 프로덕션 코드는 "축약"되었기 때문에 이 코드에는 불필요한 모든 공백과 주석이 없다. 개발 사본이 읽기가 더 수월하므로 이 라이브러리의 내부를 확인하려면 개발 사본을 이용하는 것이 좋다. 써드파티 라이브러리를 사용하기 전에는 이 라이브러리의 품질과 기능을 파악하고 있는지 그리고 이러한 품질과 기능이 합당한지를 확인하는 것이 좋다.
jQuery UI는 이전에 사용되었던 구식 팝업 창이 아니라 Javascript와 CSS를 통해 사용자에게 정보를 표시하는 사용자 정의 창 설정과 같은 공통 작업을 수행하도록 사전 패키지된 CSS 스타일 및 UI 위젯 세트이다. jQuery UI 웹 사이트(링크는 참고자료 참조)를 방문하면 직접 다운로드할 수 있는 옵션이 없다는 것을 알 수 있다. 그 대신 이 사이트에는 Build custom download 링크가 있다. 자신만의 패키지를 어셈블하려면 이 링크를 클릭한다. 이 과정에서 사용자는 사용하지 않을 컴포넌트(예: Accordion 또는 Datepicker 위젯)를 제거하여 라이브러리의 크기를 줄일 수 있다.
jQuery UI 패키지를 다운로드하면, 파일이 상당히 많다는 것을 알 수 있다. 개발 번들 디렉토리에는 demonstrations과documentation가 들어 있는 데, 이것들은 유용하지만 프로덕션 환경에는 배치할 필요가 없다. 그러나 css와 js 디렉토리에 있는 파일은 웹 애플리케이션에 배치되어야 한다. js 디렉토리에는 jQuery와 jQuery UI 라이브러리가 모두 들어 있으며 css 디렉토리에는 위젯과 스타일을 생성하는 데 사용되는 모든 이미지와 CSS 파일이 들어 있다.
기본 페이지에서 어셈블한 jQuery UI 다운로드에는 사용할 테마를 선택할 수 있는 기능이 있다. jQuery UI 페이지에는 사이트 오른쪽에 사용 가능한 다양한 테마를 볼 수 있는 도구가 있어서 테마를 효과적으로 찾을 수 있다. 그렇지 않고 웹 사이트에서 선호하는 색상을 지정하여 자신만의 테마를 빌드할 수도 있다. 이렇게 하면 기본적으로, 사용자에게 필요한 CSS 설정이 자동으로 어셈블되어 시간이 일부 절약된다. 예를 들면, 그림 1에는 Humanity 테마(맨 위)와 Start 테마(맨 아래)를 비교한 화면이 표시되어 있다. 각 테마에는 서로 일치하는 완전한 아이콘 세트가 포함되어 있다.

테마는 CSS 값을 조정하는 데 많은 시간을 필요로 하지 않는 완전한 UI 컴포넌트 세트나 이미지 편집기에서 작동하여 정적 이미지 요소를 생성하는 UI 컴포넌트 세트를 얻을 수 있는 간단한 방법을 제공한다. 이 기사의 예제에서는 Humanity 테마를 사용한다. 그러나 스킨을 사용한다고 해서 자체 CSS를 jQuery UI CSS와 함께 사용할 수 없거나 자체 CSS로 jQuery UI CSS를 대체할 수 없는 것은 아니다. 리스트 1 에는 jQuery와 jQuery UI에서 가져온 기본적인 HTML 템플리트가 있다. 이 템플리트에는 단추의 텍스트 주변에 표시되는 많은 패딩을 대체하는 사용자 정의 CSS 파일(app.css)이 들어 있다. 또한, 특정 애플리케이션에 적합한 Javascript 코드가 저장된 app.js 파일이 있다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" type="text/css" href="css/humanity/jquery-ui-1.8.10.custom.css" />
<link rel="stylesheet" type="text/css" href="css/app.css" />
<script src="js/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.10.custom.min.js" type="text/javascript"></script>
<script src="js/app.js"></script>
<body>
</body>
</html>
app.css:
body {
font-size:10pter;
}
/* Override jQuery UI theme's padding on buttons: */
.ui-button-text-only .ui-button-text {
padding: 0.2em 0.5em;
}
|
많은 웹 개발자들은 방문자에게 메시지를 보내거나 방문자로부터 메시지를 받기 위해 alert 또는 confirm 함수를 즐겨 사용한다. 이러한 메시지에는 사실상 쓸모가 없는 "The page at www.yoursite.com says...,"와 같은 캡션이 일반적으로 들어 있기 때문에 이러한 메시지는 매우 볼품이 없다. 일반적으로 사용하는 또 다른 방법은 팝업 창을 여는 것이다. 이 방법은 팝업 블로커로 인한 문제점 때문에 많이 사용되지는 않지만 어느 정도는 사용된다.
jQuery UI Dialog 기능을 사용하면 display: none을 사용하여 숨긴 사전 정의된 <div> 태그나 임의의 컨텐츠를 방문자와 상호 작용을 해야 할 때 확인할 수 있다. 그림 2 에서 이 기능으로 인해 전체 룩앤필에 어떠한 차이가 생기는지 확인할 수 있다.

표시될 컨텐츠가 있는 문서 내에 별도의 <div> 태그가 있을 때, jQuery UI Dialog 위젯을 사용하기가 가장 쉽다. 일반적으로는, 대화 상자용으로 재사용되는 비어 있는 <div> 태그가 하나 있는 것이 좋다. 먼저 리스트 2에 표시된 바와 같이 컨텐츠를 설정한 다음, 대화 상자를 확인한다.
<div style="display: none;" id="dialogHolder"><p id="dialogContent"></p></div>
in JavaScript code:
$('#dialogContent').html('Isn\'t this <b>cooler</b>?<br /><br />By setting
modal to true, you can require the user to dismiss this before interacting
with more of the page.');
$('#dialogHolder').dialog({
autoOpen: true,
title: 'Hello!',
modal: true,
buttons: {
"Go Away": function() {
$(this).dialog("close");
}
}
})
|
jQuery UI에는 Accordion이라고 하는 위젯이 도입되었으며, 이 위젯을 이용하면 기본적으로 섹션 하나만 표시되는 다수의 컨텐츠 섹션을 구성할 수 있다. 섹션을 클릭할 때마다 표시된 섹션은 애니메이션이 작동하면서 숨겨지고 새로운 섹션이 표시된다. Accordion의 한 가지 장점은 추가 섹션을 수직으로 배열하여 사실상 무제한으로 섹션을 구성할 수 있게 하는 기능에 있다. 이러한 기능은 유연하고 단순한 인터페이스를 제공한다.
많은 웹 사이트 방문자들은 전통적인 탭 스타일 레이아웃에 더 익숙하다. 여기서는 현재 선택된 탭은 표시하고 다른 탭은 숨겨서 탭의 수를 효과적으로 제한한다(수평 너비가 제한되어 있기 때문). 그림 3 에는 Accordion 위젯(맨 위)과 Tab 위젯(맨 아래)이 표시되어 있다.

Accordion은 섹션의 순서에 따라 컨테이너 <div>를 사용하여 작성된다. 각 섹션은 <h3> 및 <a> 태그로 시작하며 그 다음에는 각 accordian 섹션의 컨텐츠를 유지하는 하위 컨테이너 <div>가 위치한다. 마찬가지로 탭 제어의 경우에도 컨테이너 <div>를 사용한 다음, <ul> 태그를 사용하여 탭을 정의한다. <li>마다 앵커(<a>)를 사용하여 탭을 해당 컨텐츠의 <div>에 연결한다. 다음에는 정렬되지 않은 목록(<ul>)에서 정의한 것과 일치하는 ID와 <div> 요소를 반복해서 사용하여 실제 컨텐츠를 정의한다. 이러한 과정은 리스트 3에서 쉽게 확인할 수 있다. 컨텐츠가 정의되면 해당 <div> 요소의 jQuery 선택기에서 .accordion(); 또는 .tab();을 호출하여 Accordion이나 Tab 기능을 초기화한다.
<div id="accordionDemo" style="width: 50%; margin-left: auto; margin-right: auto;">
<h3><a href=#">Top Section</a></h3>
<div>
<p>Initial content for the first "tab" of the accordion goes here.</p>
</div>
<h3><a href=#">Next Section</a></h3>
<div>
<p>More content...</p>
</div>
<h3><a href=#">Last section</a></h3>
<div>
<p>You can have as many accordion sections as needed.</p>
</div>
</div>
<div id="tabDemo" style="width: 50%; margin-left: auto; margin-right: auto;">
<ul>
<li><a href="#t1">First Tab</a></li>
<li><a href="#t2">Middle Tab</a></li>
<li><a href="#t3">Last Tab</a></li>
</ul>
<div id="t1">
<p>First tab content goes here. The anchor href for the tab titles must
match the div for the content.</p>
</div>
<div id="t2">
<p>Second Tab Content</p>
<br />
<img src="http://www.google.com/images/logos/ps_logo2.png" />
</div>
<div id="t3">
<p>As with the Accordion, you can have as many tabs as you want, although
horizontal width places some practical limit there.</p>
</div>
</div>
in JavaScript code:
$(document).ready(function() {
$('#accordionDemo').accordion();
$('#tabDemo').tabs();
}
|
jQuery UI는 연산이 오랫동안 실행되는 경우에 유용한 진행 표시줄 위젯을 제공한다. 이 위젯을 사용하는 방법은 매우 간단하다. ID는 있지만 컨텐츠는 없는 <div>를 정의한 다음, 이것을 대상으로 progressbar 함수를 호출한다(예: $('#yourDiv').progressbar();). 실제로는 이 위젯을 Ajax 기술과 결합하여 연산의 진행 과정을 반영한다.
데이터를 특정 형식으로 입력하도록 엄격히 요구하는 웹 사이트는 짜증을 나게 하며 특히, 웹 사이트의 방문자가 고유한 날짜 형식을 사용하는 다양한 국가에서 접속한 경우에는 더욱 그렇다. 자유롭게 입력할 수 있는 입력 필드를 사용하는 것도 위험하다. 이런 경우에는 백엔드에서 유효성을 검증해야 하고 입력한 날짜가 구문 분석될 수 없는 경우에는 방문자에게 이러한 사실을 알리는 수단이 있어야 한다. 한 가지 쉬운 해결책은 jQuery UI에서 제공하는 날짜 선택도구 위젯을 사용하는 것이다. 이 위젯에는 날짜 범위를 제한하거나 달력에서 요일의 이름을 변경(국제화를 위해)하는 등의 다양한 기능이 있다. 이 위젯을 사용하는 방법은 단순하다. 다음과 같이 표준 텍스트 입력 필드를 작성한다.
<input type="text" id="dateDemo" size="10">
|
그런 다음, 다음 코드를 사용하여 달력으로 변환한다.
$('#dateDemo').datepicker({ 'maxDate': '+4m'});
|
위에 있는 코드는 현재 날짜(2011년 3월 5일)로부터 4개월의 최대 날짜를 정의한다. 그림 4에 있는 스크린샷에는 이 부분이 반영되어 있다.

jQuery에는 animate를 사용하여 특정 속성 값이 변경되는 과정을 애니메이션하는 기능이 있다. 이 기능은 자체적으로 애니메이션을 정의할 때 유용하다. 그러나 언제나 자체적으로 애니메이션을 작성하려면 시간이 많이 소비된다. jQuery UI에서는 독립형 효과인 바운스, 강조, 진동, 흔들기, 크기 및 이동과 같은 애니메이션을 추가할 수 있으며 또한, 블라인드, 클립, 드롭, 폭발, 페이드, 접기, 불기, 슬라이드 및 스케일 효과를 표시하거나 감출 수 있다. 이러한 효과는 일반적인 jQuery show 및 hide 함수에서 사용된다(예:$('#googleLogo').show('slide', {}, 1000); 또는 $('#googleLogo').hide('explode', {}, 2000);).
써드파티에서 jQuery용 플러그인을 많이 개발했다. 이러한 플러그인은 일반적으로 jQuery UI와는 별개이며 jQuery UI를 필요로 하지도 않는다. 그렇지만 jQuery 자체는 필요하다. 이 중에서 특히 유용한 일부 플러그인을 살펴보도록 하자.
처음에 Microsoft® Windows® Explorer에서 도입한 이후로 트리 기반 메뉴가 대중화되었다. 이 메뉴를 이용하면 문서와 같은 복잡한 자원 세트를 손쉽게 탐색할 수 있다. jQuery Simple Tree 플러그인을 이용하면 온클릭 이벤트를 이용하는 Javascript 액션과 트리 메뉴를 쉽게 구현할 수 있다. 또한, 원하면 이 플러그인을 사용하여 트리 항목을 끌어서 놓거나 트리 항목을 재구성하는 작업을 수행할 수 있으며 또한, 기능을 끌 수도 있다. (다운로드 링크는 참고자료를 참고한다. 필요한 모든 컴포넌트는 다운로드 섹션에 있는 샘플 코드에 있다.) 그림 5 에는 사용 중인 Simple Tree 플러그인이 표시되어 있다.

트리 컨텐츠는 외부 <ul> 요소 하나로 정의되며 트리를 식별하는 ID와 이 ID의 스타일을 지정하는 CSS 설정으로 구성되어 있다. 이 요소 내부에서는 <li> 요소를 사용하여 루트 항목을 정의한다. 이 요소 내부에는 또 다른 <ul> 요소가 트리 항목(고유한 <li> 요소가 있는 각 항목)과 함께 배치된다. 리스트 4 에는 이 레이아웃이 표시되어 있다. 완성되면 simpleTree 함수가 호출되어 트리 기능을 활성화한다.
<head>
<link rel="stylesheet" type="text/css" href="css/jquery.simple.tree.css" />
<script src="js/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="js/jquery.simple.tree.js" type="text/javascript"></script>
</head>
<body>
<ul id="treeDemo" class="simpleTree">
<li class="root"><span>Here are some items.</span>
<ul>
<li class="open" id="TopmostBranch"><span>Top Branch</span>
<ul>
<li id="SubItem1"><span>Sub items</span></li>
<li id="SubItem2"><span>are in another</span></li>
<li class="open" id="SubItem3"><span><ul> level.</span>
<ul>
<li id="SubSubItem1"><span>like this!</span></li>
</ul>
</li>
</ul>
</li>
<li id="AnotherBranch"><span>Another Branch</span></li>
<li id="LastBranch"><span>Last Branch</span></li>
</ul>
</li>
</ul>
</body>
in JavaScript code:
$(document).ready(function() {
$('#treeDemo').simpleTree({
autoclose: true,
afterClick: function(node) {
alert($('span:first',node).parent().attr('id') + " was clicked.");
},
animate: true,
drag: false
});
});
|
Uploadify jQuery 플러그인을 이용하면 새 페이지를 대상으로 POST 조작을 수행하지 않고도 사이트에 파일을 업로드할 수 있을 뿐만 아니라 파일이 업로드되고 있을 때 진행 표시기를 표시할 수도 있다. 업로드 자체는 Adobe® Flash® 컴포넌트를 사용하여 처리한다. 이 도구를 이용하면 허용되는 파일 확장 유형과 크기 제한을 지정할 수 있을 뿐만 아니라 여러 개의 파일을 한 번에 선택할 수 있게 지정할 수도 있다. 각 파일의 업로드가 완료되면 onComplete 함수가 호출되고 모든 파일의 업로드가 완료되면 onAllComplete 함수가 호출된다. Uploadify와 함께 제공되는 기본 업로드 핸들러는 업로드된 파일의 이름을 다시 반향하여 응답한다. 그러나 필요에 따라(예: 포럼에 파일을 게시하거나 일부 다른 조치를 취하는 경우), 이 업로드 핸들러를 쉽게 사용자 정의할 수 있다. 리스트 5 에는 Uploadify를 사용하여 파일을 업로드를 설정하는 방법이 표시되어 있다.
<head>
<script src="js/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="uploadify/swfobject.js" type="text/javascript"></script>
<script src="uploadify/jquery.uploadify.v2.1.4.min.js" type="text/javascript"></script>
</head>
<body>
<div style="margin-left: auto; margin-right: auto; width: 200px">
<b>Upload a file to test:</b> <input id="uploadifyDemo"
name="uploadifyDemo" type="file" />
</div>
</body>
in JavaScript code:
$(document).ready(function() {
$('#uploadifyDemo').uploadify({
'auto': true,
'folder': 'tmp',
'cancelImg': 'uploadify/cancel.png',
'script': 'uploadify/uploadify.php',
'uploader': 'uploadify/uploadify.swf',
onComplete: function(evt, id, file, resp, data) {
alert('The file "' + file['name'] + '" with size "' + file['size'] +
'" was uploaded. (It will be deleted in a few minutes
automatically.)' + "\n\nThe upload script returned: " + resp);
}
});
});
|
공용 환경이나 잘 보호된 환경에서 업로드 디렉토리를 액세스할 수 있는지 확인하는 것이 좋다. 이렇게 하지 않으면 공격자가 자신의 코드를 업로드하여 해당 서버에서 실행할 수도 있다. 이 예제에서는 파일을 이 기사의 예제 디렉토리에 있는 tmp/에 작성함으로.htaccess 규칙을 사용하여 모든 방문자들이 tmp/에 액세스하지 못하도록 한다. 또한, 웹 서버를 실행 중인 사용자(예: www-data 또는 apache)에게 업로드 디렉토리에 대한 쓰기 권한이 있는지 확인해야 한다.
데스크탑 애플리케이션이건 또는 웹 기반 애플리케이션이건 관계없이 모든 애플리케이션은 사용자가 확실히 사용하기 쉽다는 것을 알 수 있게 자체 문서화가 되어 있어야 한다. 툴팁은 이러한 기능을 수행할 수 있는 가장 빠른 방법이다. 툴팁을 사용한지 수십 년이 지난 지금 대부분의 사람들은 무엇인지 확신할 수 없는 것이 있을 때는 화면에 있는 항목 위에 마우스를 올려 놓고 팝업 도움말이 표시 대기를 기다리도록 본능적으로 훈련이 되었다. Simpletip 플러그인을 이용하면 이러한 기능을 쉽게 구현할 수 있다. Simpletip을 사용하여 기본 툴팁을 작성할 수 있으며 추가 옵션을 사용하여 배치를 제어할 수도 있다. Javascript 함수로 정의된 사용자 정의 애니메이션을 포함하여 툴팁을 표시하고 숨길 수 있는 효과가 지원된다. 툴팁의 컨텐츠는 하드 코딩된 텍스트에서 가져오거나$('#elementId').html()을 사용하여 숨겨진 <div> 요소와 같은 다른 페이지 컨텐츠에서 가져온다. 또한, Ajax를 사용하여 프로그램 방식으로 컨텐츠를 페치하거나 $('#simpleTip3').simpletip({ content: getToolTip()}); 구문을 사용하여 문서에 있는 다른 소스에서 컨텐츠를 가져올 수도 있다. 리스트 6 에는 문장에서 단어로 표시되는 몇 가지 다양한 스타일의 툴팁이 표시되어 있다.
<head>
<script src="js/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="js/jquery.simpletip-1.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<p>
SimpleTip lets you add <a id="simpleTip1">simple tooltips</a>,
including <a id="simpleTip2">more advanced</a> tooltips or even
<span id="simpleTip3">tooltips with effects</span> with a minimum of fuss.
</p>
<div id="simpleTip2Content" style="display: none;">
<div class="ui-state-highlight ui-corner-all" style="padding: 5px;">
<b>Fancy</b> content can be defined in a separate div.
</div>
</div>
</body>
in JavaScript code:
$(document).ready(function() {
$('#simpleTip1').simpletip({
content: 'A basic tooltip.',
fixed: false
});
$('#simpleTip2').simpletip({
content: $('#simpleTip2Content').html(),
fixed: true,
position: ['100', '0']
});
$('#simpleTip3').simpletip({
content: 'Some content to animate',
hideEffect: 'slide',
showEffect: 'custom',
showCustom: function() {
$(this).css({
display: 'block',
fontSize: '0.3em',
color: '#0000ff',
backgroundColor: '#ffffff'
});
$(this).animate({
color: '#ff0000',
fontSize: '1em'
}, 400);
}
});
});
|
이 기사에서 설명한 도구를 사용하면 웹 애플리케이션의 비주얼 컴포넌트를 신속하게 작성할 수 있어서 사이트의 실제 기능에 집중할 수 있다. 자연스러운 페이지 플로우와 애플리케이션에서 작성하는 각 페이지의 유용성에 대해서는 여전히 조심스럽게 생각해야 하며 jQuery UI와 이러한 플러그인을 사용한다고 해서 페이지를 조심스럽게 설계하지 않아도 되는 것은 아니다. 그러나 이러한 도구를 이용하면 개발 작업을 신속하게 수행할 수 있을 뿐만 아니라 애플리케이션을 더욱 수월하게 구현할 수 있다. 이 기사에서 설명한 모든 샘플 코드가 포함된 완전한 웹 페이지는 다운로드 섹션을 참조한다. 이 웹 사이트를 자신의 프로젝트를 위한 시작점으로 사용해도 좋다.
| 설명 | 이름 | 크기 | 다운로드 방식 |
|---|---|---|---|
| Source code for examples | jQueryUIPluginsExamples.zip | 234KB | HTTP |
교육
제품 및 기술 얻기
POST를 수행하거나 페이지를 다시 로드할 필요도 없다. 토론
출처 - http://www.ibm.com/developerworks/kr/library/wa-jquerywebapps/index.html
| jquery - change 이벤트 select 예제 (0) | 2012.06.21 |
|---|---|
| jquery ajax pagination 예제 (0) | 2012.06.16 |
| jQuery UI CSS Framework 2 (0) | 2012.06.09 |
| jQuery UI CSS Framework 1 (0) | 2012.06.09 |
| jQuery - getJSON POST (0) | 2012.06.08 |