나중에 어떻게 될진 모르겠지만 지금은 셀렉트폼안의 옵션들에 스타일을 적용하자면 스타일정의만으론 힘듭니다.
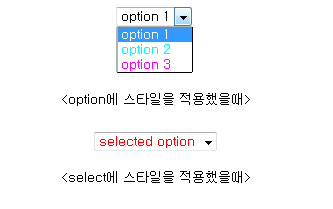
우선 화살표를 눌러 옵션들을 펼쳤을때 나타나는 옵션들의 스타일은 각각의 option에 스타일을 주면 됩니다.
다음으로 옵션을 선택했을때의 스타일은 select에 스타일을 주면 됩니다.

그런데 이렇게 하는것만으로는 각각의 스타일이 다른 option을 선택하여도,
선택한 후에는 select의 스타일을 따라가게 됩니다.
따라서 js의 onChange 이벤트를 이용해 선택된 옵션에 따라 select의 스타일을 바꿔줘야합니다.
이게 무슨짓이람..
첨부된 php파일은 예제입니다 (html로 해야하는데 실수...)
var selectedOptionNum;
function applyOption(){ // select의 onChange에서 불러올 함수를 정의합니다
selectedOptionNum = document.getElementById('selectId').selectedIndex; // 선택된 옵션의 순서를 받아옵니다
if(selectedOptionNum == 0){selectId.style.color = 'ff0000';} // 값에 따라 셀렉트의 스타일을 바꿔주면 됩니다
else if(selectedOptionNum == 1){selectId.style.color = 'ff9900';}
else if(selectedOptionNum == 2){selectId.style.color = 'ffff00';}
else if(selectedOptionNum == 3){selectId.style.color = '00ff00';}
else if(selectedOptionNum == 4){selectId.style.color = '3333cc';}
else if(selectedOptionNum == 5){selectId.style.color = '0000ff';}
else{selectId.style.color = 'ff00ff';}
}
</script>
<select id=selectId style="color:#ff0000;" onChange=applyOption()>
<option style="color:#ff0000;">Option1
<option style="color:#ff9900;">Option2
<option style="color:#ffff00;">Option3
<option style="color:#00ff00;">Option4
<option style="color:#3333cc;">Option5
<option style="color:#0000ff;">Option6
<option style="color:#ff00ff;">Option7
</select>
출처 - http://acoc.kr/openforum_tipb/301802#
===================================================================================
※ 이 글은 이전 제 블로그에 있던 글을 옮겨 놓은겁니다.
아래 스크립트는 select의 간단한 예제 입니다. 콤보박스(combobox)라고도 불리는 녀석이죠.
form의 요소들 중에서 정말로 많이 쓰이는 녀석일 듯 싶습니다.
가장 중요한 element로 onChange라는게 있습니다.
글자에서 나타나듯이 select에서 선택된 걸 변경했을 때 발생하는 이벤트를 실행 시켜주죠.
이벤트로 selectEvent라는 javascript 함수를 실행 시키는데 이때 파라미터로 자기 자신을 넘겨주게 됩니다.
저도 얼마전에 알았지만 자기 자신을 넘겨주는 방법이 굉장히 유용하더군요.
아직 큰 사이트나 웹어플리케이션을 만들어 보지는 않았지만.. 이전에는 getElementsByName 으로 일일이 가지고 와서 했었거든요.
그리고 option이 있는데, 이걸로 리스트를 만들게 되고, 이때 value값을 받아서 출력해 줍니다.
option중 첫 번째 녀석을 보면 selected라는 element를 주었는데요.
이건 처음 페이지가 열렸을 때, 자동으로 선택해 주도록 해주는 설정입니다.
아마 이걸 안주게 되면.. 사용자가 '메뉴 1'을 그대로 선택하고 바로 submit을 하게 되면 NULL 값이 넘어오는 걸로 기억하고 있습니다.
아래 스크립트는 select의 간단한 예제 입니다. 콤보박스(combobox)라고도 불리는 녀석이죠.
form의 요소들 중에서 정말로 많이 쓰이는 녀석일 듯 싶습니다.
가장 중요한 element로 onChange라는게 있습니다.
글자에서 나타나듯이 select에서 선택된 걸 변경했을 때 발생하는 이벤트를 실행 시켜주죠.
이벤트로 selectEvent라는 javascript 함수를 실행 시키는데 이때 파라미터로 자기 자신을 넘겨주게 됩니다.
저도 얼마전에 알았지만 자기 자신을 넘겨주는 방법이 굉장히 유용하더군요.
아직 큰 사이트나 웹어플리케이션을 만들어 보지는 않았지만.. 이전에는 getElementsByName 으로 일일이 가지고 와서 했었거든요.
그리고 option이 있는데, 이걸로 리스트를 만들게 되고, 이때 value값을 받아서 출력해 줍니다.
option중 첫 번째 녀석을 보면 selected라는 element를 주었는데요.
이건 처음 페이지가 열렸을 때, 자동으로 선택해 주도록 해주는 설정입니다.
아마 이걸 안주게 되면.. 사용자가 '메뉴 1'을 그대로 선택하고 바로 submit을 하게 되면 NULL 값이 넘어오는 걸로 기억하고 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR"> <title>Select Event</title> <script type="text/javascript"> function selectEvent(selectObj) { alert(selectObj.value + "가 선택 되었습니다."); } </script> </head> <body> <select name="select" onChange="javascript:selectEvent(this)"> <option value="menu1" selected>메뉴 1</option> <option value="menu2">메뉴 2</option> <option value="menu3">메뉴 3</option> </select> </body></html> |
출처 - http://keepburning.tistory.com/61
'Development > HTML' 카테고리의 다른 글
| DIV, SPAN, FIELDSET 공통점 (0) | 2012.06.26 |
|---|---|
| HTML - select 디자인 (0) | 2012.06.09 |
| html - viewport (0) | 2012.05.28 |
| html - defer, async 속성 (0) | 2012.05.28 |
| html - 이벤트에서 return 의미 (0) | 2012.05.23 |





