-- 설치환경 --
OS : OSX Lion 10.7.3
이클립스 : 3.7.2
node.js : 0.6.11
전용 인스톨러로 설치 : http://nodejs.org/#download
2. 이클립스 설치
Plain한 것으로 큰맘먹고 설치 : http://download.eclipse.org/eclipse/downloads/eclipse3x.php
3.Google Chrome Developer Tools for Java설치
Name : Google Chrome Developer Tools

4. 신규 자바스크립트 프로젝트를 만든 다음.
// dbgtest.js
var sys=require('sys');
var count = 0;
sys.debug("Starting ...");
function timer_tick() {
count = count+1;
sys.debug("Tick count: " + count);
if (count === 10) {
count += 1000;
sys.debug("Set break here");
}
setTimeout(timer_tick, 1000);
}
timer_tick();
을 복사하여 dbgtest.js로 명명.
5. 콘솔에서 디버깅모드로 node프로세스 시작
$ node --debug dbgtest.js
debugger listening on port 5858
DEBUG: Starting ...
DEBUG: Tick count: 1
DEBUG: Tick count: 2
DEBUG: Tick count: 3
// and so on
6. 이클립스의 Debug Configurations에 들어가서 디버깅 프로필을 만들고
Debug를 클릭하여 Listen.

7. dbg가 표시하는(것으로 추정되는)프로세스에 브레이크 포인트를 발행하는 것이 포인트!
소스에 포인트 백날 찍어봤자 안 멈춘다!!

'Framework & Platform > Node.js' 카테고리의 다른 글
| node.js - 디버깅 (0) | 2012.07.20 |
|---|---|
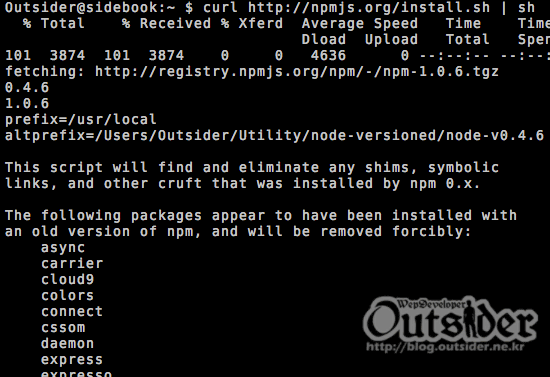
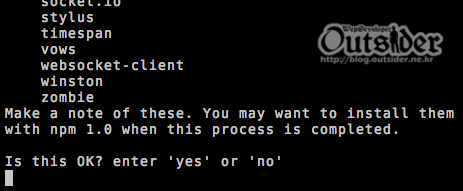
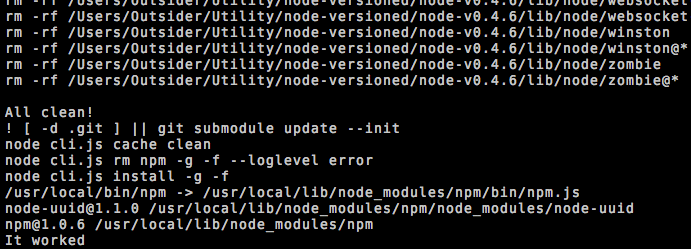
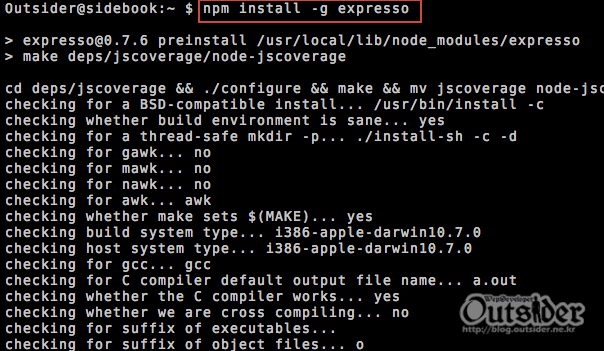
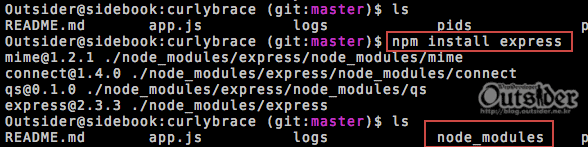
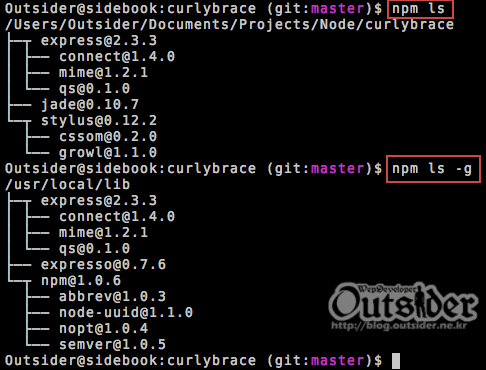
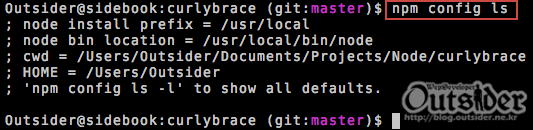
| node.js - npm 1.0 사용하기 (0) | 2012.07.16 |
| node.js - socket.io 소개 (0) | 2012.07.12 |
| node.js - CentOS에서 설치(install in linux) (0) | 2012.07.03 |
| node.js - 소개 3 (0) | 2012.06.07 |