npm  은 Isaac Schlueter
은 Isaac Schlueter  이 만든 node.js 팩키지 매니저로 전에 node.js 프로젝트 설치시 npm 사용하기라는 포스팅을 올린적이 있습니다. 0.3.x버전대를 유지하다가 지난 3월 1일에 많은 기능을 넣으면서 메이저버전을 업그래이드 했습니다. 사용법이 많이 달라졌기 때문에 따로 포스팅을 합니다. npm에 익숙해 지니 어찌나 편한지 npm없는 node.js 작업을 상상할 수 없군요. 문서는 github저장소에 잘 정리되어 있습니다.
이 만든 node.js 팩키지 매니저로 전에 node.js 프로젝트 설치시 npm 사용하기라는 포스팅을 올린적이 있습니다. 0.3.x버전대를 유지하다가 지난 3월 1일에 많은 기능을 넣으면서 메이저버전을 업그래이드 했습니다. 사용법이 많이 달라졌기 때문에 따로 포스팅을 합니다. npm에 익숙해 지니 어찌나 편한지 npm없는 node.js 작업을 상상할 수 없군요. 문서는 github저장소에 잘 정리되어 있습니다.
설치하기
설치는 기존과 거의 동일합니다.
curl http://npmjs.org/install.sh | sh
curl을 이용해서(curl이 없으면 설치해야 합니다.) 1.0으로 올라가면서 아키텍쳐자체가 많이 달라졌기 때문에 이전에 0.3.x에서 업그래이드 하던것과는 다르게(원래는 npm update npm으로도 업데이트 할수 있었죠.) 완전히 새로 설치하는 형태를 띄게 되고 기존에 npm을 이용해서 설치했던 모듈들도 모두 삭제처리를 하게 됩니다.

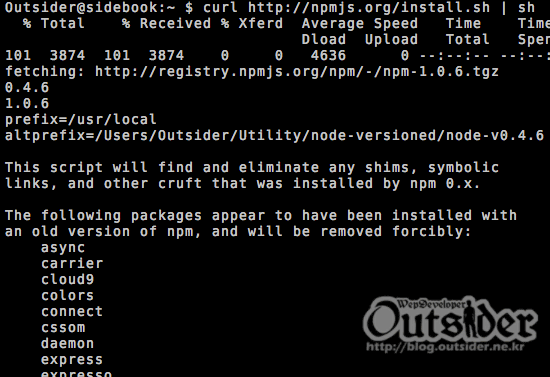
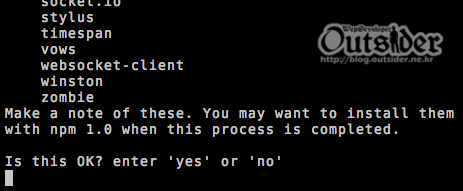
위와 같이 npm팩키지를 다운받아서 설치를 하면서 기존의 1.0미만의 npm으로 설치했던 모듈들에 대한 리스트가 나오게 됩니다.

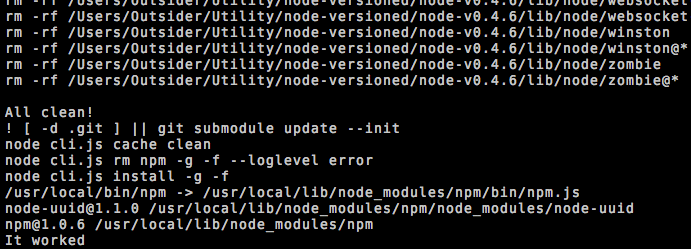
리스팅이 다되고 나면 위 화면처럼 해당 모듈들을 삭제할 것이냐고 묻게 됩니다. 여기서 yes를 입력하면 아래화면처럼 기존 모듈들을 모두 삭제하고 npm 1.x의 설치를 완료하게 됩니다.(어차피 1.0대해선 구조가 다르기 때문에 no를 할 이유는 없어보입니다. ㅎ)
위의 설치과정처럼 yes를 묻는 것을 생략하고 싶으면 아래처럼 파이프로 연결해서 명령을 입력하면 됩니다.
curl http://npmjs.org/install.sh | clean=yes sh
curl http://npmjs.org/install.sh | clean=no sh
curl http://npmjs.org/install.sh | clean=no sh
Global 설치와 Local 설치
npm이 0.3.x에서 1.x로 올라오면서 가장 크게 달라진 점은 npm으로 모듈을 설치할 때 글로벌 설치와 로컬설치로 나누어 진다는 것입니다. 글로벌 설치와 로컬설치를 구분하는 것은 아래와 같습니다.
- Global 설치 : 터미널에서 모듈의 명령어를 사용할 일이 있다면 Global로 설치합니다.
- Local 설치 : 소스내에서 require()로 불러들이는 모듈들은 Local로 설치합니다.
 를 이용해서 사용할 수 있는 대안이 있습니다.(이부분은 저도 아직 안해봐서.... 해보고 나중에 포스팅할 내용이 있으면 포스팅하겠습니다.)
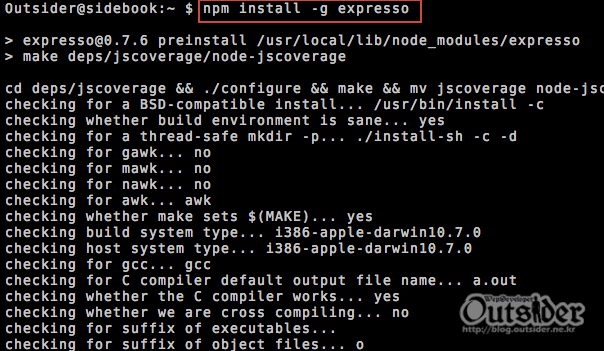
를 이용해서 사용할 수 있는 대안이 있습니다.(이부분은 저도 아직 안해봐서.... 해보고 나중에 포스팅할 내용이 있으면 포스팅하겠습니다.)글로벌설치는 위 화면 처럼 -g 옵션을 사용해서 npm install -g 팩키지명의 명령어로 설치를 합니다. 이렇게 설치할 경우 {prefix}/lib/node_modules에 설치가 되고 실행파일은 {prefix}/bin에 설치가 되며{prefix}/share/man에 man page가 설치됩니다. {prefix}는 기본적으로 /usr/local 입니다. 로컬설치는 현재 위치에서 ./node_modules에 설치가 되고 ./node_modules/.bin/가 설치되며 man page는 설치되지 않습니다.
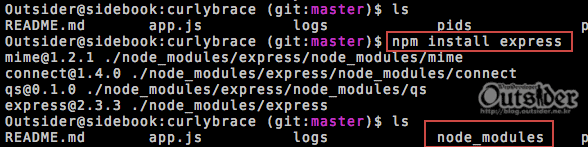
로컬설치는 기존에 0.3.x에서 사용하던 것과 동일하게 아무런 옵션도 주지 않고 npm install 팩키지명의 명령어로 설치를 하면 됩니다.(문서 참고) 로컬설치를 하면 현재 위치의 ./node_modules에 바로 설치가 되기 때문에 프로젝트폴더내에서 설치할 경우 관련 모듈들이 프로젝트내에 포함되게 됩니다.(모듈에 따라서는 컴파일이 필요한 경우가 있기 때문에 저같은 경우는 버전관리에 추가하진 않았습니다.) npm으로 로컬설치한 곳의 하위 폴더에서는 해당 모듈을 사용할 수 있기 때문에 상위에서 설치를 하고 여러 프로젝트 폴더를 만들면 공통으로도 쓸 수 있을 것으로 보이지만 npm의 의도는 각 프로젝트별로 필요한 모듈을 설치해서 사용하도록 하는 것으로 보입니다.(이렇게 로컬설치한 하위 경로에서 npm 로컬설치를 하더라도 상위의 npm 설치위치를 찾아서 자동으로 그곳에 설치해주게 됩니다.) 이럴 경우 프로젝트가 의존하고 있는 모듈에 대한 의존을 명확하게 알 수 있으며 프로젝트별로 다른 버전을 사용하는 경우에도 쉽게 관리가 가능할 것으로 보입니다.(전체 없데이트할때마다 신경쓰이던 부분이 없어지겠네요.) Issac의 포스팅
 에 더 자세한 내용들이 있습니다.
에 더 자세한 내용들이 있습니다.그밖에 간단한 사용법들
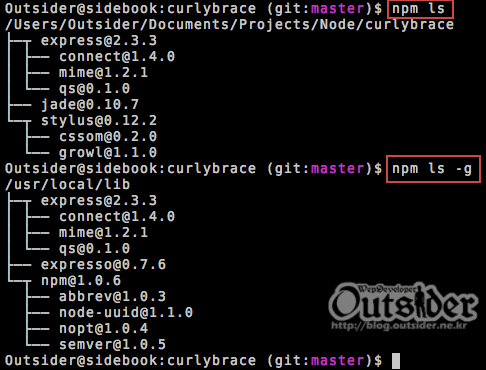
기존에 저장소에 있는 팩키지들을 보기 위해서 npm ls 명령어를 사용했고 설치된 모듈은 npm ls installed를 사용했습니다. 하지만 중앙저장소의 팩키지들이 많아지면서 npm ls 명령어는 너무 무거워졌기 때문에 1.0에서는 두 기능이 다른 명령어로 분리되었습니다. 중앙저장소의 리스트를 보는 경우는 npm search 팩키지명을 이용해서 검색해 볼 수 있으며(문서 참고) npm ls는 자신의 PC의 팩키지를 보는데 사용합니다.(문서 참고)

1.0에서는 로컬설치의 경우 프로젝트 폴더별로 따로 설치할 수 있기 때문에 npm ls를 실행할 경우 현 위치에서 로컬설치된 팩키지들을 확인할 수 있습니다. 1.0부터는 팩키지가 트리뷰로 보이기 때문에 의존관계를 쉽게 파악할 수 있습니다. 글로벌로 설치된 팩키지를 보려면 npm ls -g처럼 -g 옵션을 사용해서 확인할 수 있으면 트리뷰를 보지 않고 그냥 폴더리스트로 보려면 -p 옵션을 사용하면 되고 자세한 내용을 보려면 -l 옵션(Long의 l입니다.)을 사용하면 됩니다. 자세한 내용은 Issac의 ls에 대한 포스팅
 을 참고하면 됩니다.
을 참고하면 됩니다.
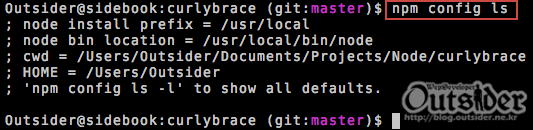
앞에서 글로벌 설치의 폴더가 {prefix}의 값인 /usr/local이라고 했었는데 그부분은 npm의 설정값으로 들어가 있으며 npm config ls로 확인해 볼 수 있으며 npm get / npm set 명령어를 통해서 각 설정값을 변경해 줄수 있으면 기존과 동일하게 홈디렉토리에 .npmrc파일을 두고 설정리스트를 셋팅해 놓을 수 있습니다. 자세한 내용은 config에 대한 문서를 참고하시면 됩니다.
'Framework & Platform > Node.js' 카테고리의 다른 글
| node.js - 디버깅 (0) | 2012.07.20 |
|---|---|
| node.js - 이클립스에서 디버깅 (0) | 2012.07.16 |
| node.js - socket.io 소개 (0) | 2012.07.12 |
| node.js - CentOS에서 설치(install in linux) (0) | 2012.07.03 |
| node.js - 소개 3 (0) | 2012.06.07 |