javascript - DOM(Document Object Model : 다큐먼트 객체 모델, 문서 객체 모델)
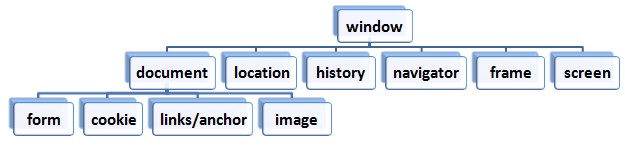
Development/JavaScript 2012. 10. 16. 15:071. DOM 이란, ㅇ 웹브라우저의 제작사별,버젼별 차이에 의존하지 않고 표준적인 프로퍼티(Property) 및 메소드(Method)를 통해, 웹 페이지 내의 모든 요소에 접근할 수 있게하는 기반모델을 말한다. ☞ DOM 관련 홈페이지 2. 특징 ㅇ 객체지향적 설계 - 문서 내의 모든 요소를 객체화해서 표현하고 접근토록 함 ㅇ 웹 브라우저에 의존하지 않고 문서 표현 가능 - 플랫폼, 프로그래밍 언어에 비의존적인 독립적인 인터페이스 ㅇ DOM에서는 다음사항을 정의하고 있음 - 문서에 대한 논리적 구조, 동적 접근, 동적 제어 방법을 정의 ㅇ 웹 페이지에 동적으로 접근 및 변경 가능 - 객체, 프로퍼티, 메서드, 이벤트를 통해서 접근하고, - 스크립트(자바스크립트 또는 VBscript 등)를 사용해서, - 웹 페이지의 컨텐츠를 동적으로 변경할 수 있게 함 ㅇ 문서를 트리형 구조로 표현 - 문서에대해 트리구조를 갖는 객체들의 모음으로 표현함 (계층적 구조) ㅇ DOM 산업표준 및 표준 권고 - Level 0 DOM - W3C 표준 . 1998년10월 DOM Level 1 권고안 . 2000년11월 DOM Level 2 권고안 3. 객체 표현 ㅇ 웹 브라우저가 HTML 문서를 로드하면 자동적으로 여러 개의 객체들을 생성 - 문서 내의 모든 요소 노드는 객체 ㅇ 객체의 종류 - 도큐먼트 객체 : HTML 태그 당 하나의 객체 - 디폴트 객체 : 초기에 자동으로 생성되는 객체 . window, document, history, location, navigator, screen, clientInformation - 속성 객체 : 속성, 스타일, 텍스트를 표현하는 객체 . attribute, style, runtimeStyle, currentStyle, rule, textNode, textRange, textRectangular - 임시 객체 : 문서 처리 중에 동적으로 생성되는 임시적인 객체 . clipboardData, dataTransfer, event, popup, selection - 기타 객체 . custom, namespace, ... ㅇ 객체 계층구조 window ┌────┬────┼─────┬────┬───┬─ ... location history document navigator screen event ... ┌──────┼─────┐ form image link - document 객체 : 해당 자바스크립트를 포함하고 있는 HTML 문서를 참조할 수 있 는 객체를 말한다 - window 객체 : 브라우저 화면을 참조할 수 있는 객체를 말한다 ㅇ 객체에 접근하는 방법 - id를 사용하는 접근방법 : getElementByID - name 속성을 이용하는 접근방법 : getElementByTagName => 결과가 배열로 얻어짐 - all 컬렉션을 이용하는 접근방법 - all 이외의 다른 컬렉션을 이용하는 접근방법 - this를 이용하는 접근방법 4. Node ☞ DOM 노드 (DOM Node) 5. DOM 관련 메소드 ☞ DOM 메소드 (DOM Method) 6. DOM 프로퍼티 ㅇ Node 관련 프로퍼티 (Node Property) : 각 요소 그 자체의 정보 - 기본 : nodeName, nodeType, nodeValue, innerHTML(비표준), ... - 관계 : parentNode, firstChild, lastChild, childNodes, previousSibling, nextSibling, ... - 노드 찾기/이동을 위한 5가지 프로퍼티 . 노드 관계 : parentNode,firstChild,lastChild,previousSibling,nextSibling . 노드 리스트 : childNodes[], children[] ㅇ style 관련 프로퍼티 (Style Property) : 각 요소의 스타일 정보 - position : static, fixed, relative, absolute - left, top, margin, color, font, font-family, ...
출처 - http://www.ktword.co.kr/abbr_view.php?nav=&m_temp1=2506&id=465
'Development > JavaScript' 카테고리의 다른 글
| javascript - 이벤트 버블링(Event Bubbling) 및 이벤트 캡처링(Event Capturing) (0) | 2012.10.31 |
|---|---|
| javascript - HashMap 구현 (0) | 2012.10.16 |
| javascript - BOM(Browser Object Model : 브라우저 객체 모델) (0) | 2012.10.16 |
| javaScript/node.js - 날짜 표현 util(date-utils) (0) | 2012.09.03 |
| javascript - RSA 로 암호화 로그인 (1) | 2012.07.30 |