'Development > HTML' 카테고리의 다른 글
| Tag들 (0) | 2012.03.01 |
|---|---|
| html - <meta> http-equiv Attribute (0) | 2012.02.11 |
| html - div란? (0) | 2011.01.31 |
| MIME type (0) | 2011.01.09 |
| 메타 태그(Meta Tag)란? (0) | 2010.12.11 |
| Tag들 (0) | 2012.03.01 |
|---|---|
| html - <meta> http-equiv Attribute (0) | 2012.02.11 |
| html - div란? (0) | 2011.01.31 |
| MIME type (0) | 2011.01.09 |
| 메타 태그(Meta Tag)란? (0) | 2010.12.11 |
참조 - http://ronghuan.blog.me/110078750800
1) 왜 <DIV>를 사용 할까요?
예전 <table>을 사용하여 코딩하는 방법에 익숙한 개발자들이라면 보통 <div>는 레이어나 단락을 구분 할 때 나 사용하던 잘 쓰지 않는 요소였습니다. 그러나 web2.0에 들어와서는 <table>을 밀어내고 모든 페이지의 기본은 모든 <div>로 만들어 지고 있습니다. 갑자기 왜 이런 변화가 생겼을 까요? 저도 아주 자세하게는 모릅니다. 한가지 확실한 것은 기존의 <table>을 버리고 <div>를 사용하여 코딩하면 <html>소스의 길이가 상당하게 줄어든다는 사실입니다. 그리고 기존의 방식에서는 잘 사용되지 않던 <h1><ol><ul>등을 사용하여 코딩을 하다보면 이전의 <table>방식의 코딩보다는 상당히 코딩이 체계적이고 구조적으로 보입니다. 특히 콘텐츠 부분이외에는 모두 <css>에서 불러와서 사용하기 때문에 <html>페이지가 심플하게 보이기까지 합니다. 복잡하고 어수선하던 기존의 코딩방식과는 확연하게 차이를 느낄 수 있고 이런 체계적이고 심플함은 췝페이지의 성능향상에 막대한 영향을 끼칠 수 있습니다. 엄청난 트래픽을 유지하기 위해 막대한 비용을 지불하던 거대 포털들이 가장 먼저 web2.0방식으로 전환을 했던 이유는 바로 여기에 있습니다.
2) <div> 와 <span>의 차이점
두 테크의 개념이 상당히 비슥하고 실제 <span>은 기존의 코딩방식이든 web2.0방식이든 많이 쓰이는 요소입니다. 기존 방식에 익숙하신 분들은 아마 <span class=""></span>을 상당히 많이 쓰셨을 겁니다. 특정한 글자에 색을 넣거나 모양을 바꿀 때 많이 사용하는 요소인데 web2.0에서도 이 방식은 상당히 많이 쓰이고 있습니다. 그러면 <div>와 <span>의 차이점을 한번 알아 볼까요?
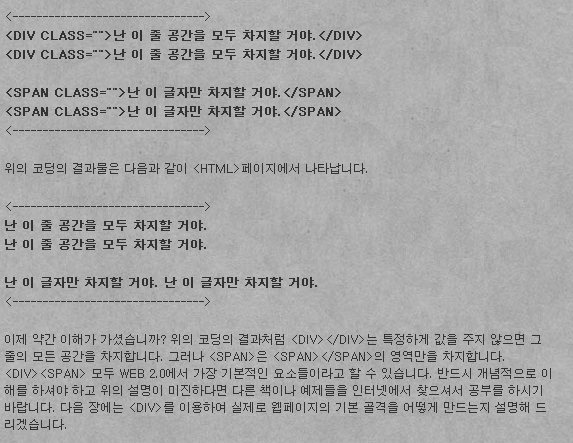
<div>는 넓이를 지정하지 않으면 공간을 무한대로 사용합니다.
<span>은 <span>이 선택한 객체의 공간만을 사용합니다.
약간 개념적으로 어려우실 겁니다. 그럼 실제로 코딩을 통해서 자세히 설명해 드리겠습니다.

| Tag들 (0) | 2012.03.01 |
|---|---|
| html - <meta> http-equiv Attribute (0) | 2012.02.11 |
| 정중앙 위치 시키기 (0) | 2011.01.31 |
| MIME type (0) | 2011.01.09 |
| 메타 태그(Meta Tag)란? (0) | 2010.12.11 |
| linux - 정규 표현식 (0) | 2011.02.06 |
|---|---|
| 리눅스 - usb 마운트 (0) | 2011.02.06 |
| 리눅스 - xinetd과 서비스 (0) | 2011.01.25 |
| 리눅스 - xinetd (0) | 2011.01.25 |
| 리눅스 - telnet-server 설치 (0) | 2011.01.25 |