CSS에서는 글자 폰트 크기나 width, height 등의 크기를 지정할 때 다양한 단위를 사용할 수 있습니다. (pt, px, em, ex, %) 대부분의 브라우저는 단위를 사용하지 않으면 자동으로 px단위(모니터의 픽셀)로 인식하여 렌더링을 하게 되지만, 현재 표준은 단위를 항상 명시해주는 것입니다. (0 제외)
ex. DIV.test { padding:5px 0 5px 10px; font:normal 9pt 돋움; }
대부분 HTML 개발 시에는 px 단위를 사용하고 폰트 크기에는 pt, px 단위를 혼용하여 사용하고는 하는데, em 이라는 단위를 사용하자는 움직임도 있는 것 같습니다.
pt, px 가 절대적인 크기를 나타내는데 반해서, em, ex, % 는 상위 엘레멘트에 대한 상대적인 크기를 나타냅니다.
em, ex 단위의 장점이라면 웹 브라우저 메뉴에서 글꼴 크기를 변화시켜 줄 수 있고, 그에 따라 레이아웃을 유동적으로 적용할 수 있기 때문에 접근성이 향상됩니다. 즉 작은 글자를 보기 어려운 분들도 글자 확대를 하여 쉽게 볼 수 있다는 점이죠. (IE6을 사용하신다면 콘트롤 키를 누르고 마우스 휠을 돌려보세요)
IE 기준으로 글꼴 크기를 "보통"으로 지정했을 경우(웹브라우저 디폴트) 최상엘리멘트 1em은 12pt, 16px 와 같습니다. 기준인 셈이죠. 보통 많이 사용하는 굴림체 9pt 의 경우는 12px 이므로 em 으로 환산하면 0.75em 이 됩니다. 참고할 만한 단위표는 다음을 참고!
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
단점이라면... 개발이 좀 어렵습니다. ㅡㅡ;; 디자인 등에서 사용하는 픽셀 단위를 환산하여 상대적인 크기를 계속 계산해나가야 하기 때문입니다.
또한 IE7이나 파이어폭스의 최신 웹브라우저는 글자 크기를 확대하는 개념과는 다른 "줌브라우징" 기능을 가지고 있습니다. 화면 자체를 확대하기 때문에 절대크기, 상대크기의 의미가 없어져서 em을 써서 접근성을 높이자는 목소리의 설득력이 조금씩 없어지고 있는 듯. 하지만 당분간은 IE6이 득세할 것 같으니 당장의 문제는 아니죠.
그나마 그 단점 중 한가지 정도는 보완해 줄 수 있는 웹 유틸리티를 링크합니다.
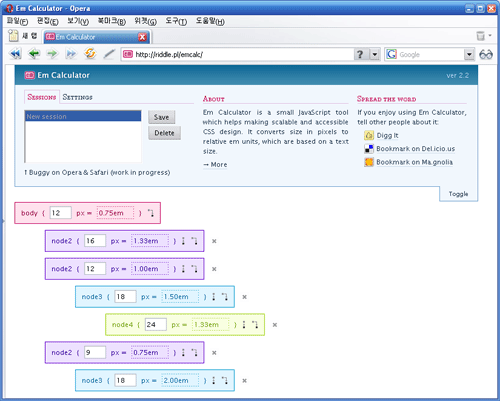
이른바 Em Calcurator. 사용 방법은 간단해요. 몇단계 하위 노드로 들어가든 기존의 px 단위를 완벽하게 em 단위로 계산해줍니다. 하던 작업(세션) 저장도 됩니다. -ㅂ-
예전에 픽셀 기준으로 작업 하던 것을 잘 활용하면 완벽하게 em단위로 제작해서 한층 높은 접근성을 확보할 수 있습니다. (물론 em단위로 완벽하게 활용하기 위해서는 디자인의 유연성도 필요하기 때문에 디자이너도 고심해야할 필요가 있습니다.)
Em Calcurator

출처 - http://kaludin.egloos.com/967864
'Development > CSS' 카테고리의 다른 글
| CSS - 버튼 (0) | 2012.05.14 |
|---|---|
| CSS - 정리 (0) | 2012.05.13 |
| CSS - 글자 레이아웃 속성 (0) | 2012.05.12 |
| CSS - background-repeat (0) | 2012.05.10 |
| CSS 개요 (0) | 2012.04.30 |





