==============================================================================================
|
Template Engine |
JSTL (JSP Standard Tag Library) |
Velocity |
FreeMarker |
|
개념 |
Apache Jakarta Project J2EE 기반의 웹 어플리케이션 개발 플랫폼을 위한 컴포넌트의 모음. 자바 커뮤니티 프로세스(jpc.org)에서 표준으로 채택. 커스텀태그의 표준 library 모음. JSP를 보완하기 위해서 등장. |
Apache Jakarta Project JAVA기반의 템플릿엔진. 템플릿 스크립트를
사용하기 때문에 java관련 코드가 전혀 불필요. JSP, PHP를 대체해서 사용 가능하나, 보통은 특정 부분)등에 많이 사용됨. Ex) xml데이터 만들기, 메일링 작업등. 확장자 .vm |
OpenSource 기반의 템플릿 엔진 국/내외에서 Velocity를 많이 사용하다가 FreeMarker가 등장하면서 점차 이동하는 추세임. JSP나 Servlet을 몰라도 간단한 문법만 알면 사용이 가능함. 여러 측면에서 Velocity와 유사. 확장자 .ftl |
|
장점 |
이전부터 많이 사용되어
왔고, 표준이기 때문에 관련 Reference등이 많음. jsp에서 Scriptlet(자바코드)를 넣지 않고, 미리 정의된 태그등을 사용함으로써, 코딩 시간 및 이미 만들어져 있는 검증된 기능(메소드등)을 손쉽게 쓸수 있음. 다양한 JSTL등을 제공(core, xml, DB 등등.. ) |
심플한 Velocity문법(VTL)으로 자바객체에 액세스 할 수 있음. 디자이너와 프로그래머가
병렬로 작업이 가능. 다양한 템플릿 파일
만들기에 적합. |
macro기능(method)지원, 생성산
뛰어남. 디자이너와 프로그래머가
병렬로 작업이 가능. 다른 템플릿 엔진과
성능평가시 XSLT다음으로 속도가 높게 평가(신뢰여부..?) FreeMarker 2.2 부터 FTL안에
JSTL 사용가능 Velocity보다 많은 기능을 default로 지원 |
|
단점 |
JSTL을 따로 숙지 해야함. |
Velocity를 따로 숙지 해야함. |
FreeMarker 문법을 숙지 해야함. Velocity보다는 약간 복잡함. |
|
예제 |
Action(JAVA)에서 bbs라는
VO(List형태로 담은후)를 list라는
이름으로 넘겼을 경우. [Use Scriptlet] <% ArrayList list = (ArrayList)request.getAttribute(“list”); for(int i=0; i < list.size(); i++) { out.println(“<td>”+(bbs)list.get(0)+”</td>”); } %> [Use JSTL] <c:forEach var=”bbs” items=”${list}”> <td>${bbs.title}</td> </c:forEach> |
Action(JAVA)에서 bbs라는
VO(List형태로 담은후)를 list라는
이름으로 넘겼을 경우. [Use Scriptlet] <% ArrayList list = (ArrayList)request.getAttribute(“list”); for(int i=0; i < list.size(); i++) { out.println(“<td>”+(bbs)list.get(0)+”</td>”); } %> [Use Velocity] #foreach($bbs in $list)
<td>${bbs.title}</td> #end |
Action(JAVA)에서 bbs라는
VO(List형태로 담은후)를 list라는
이름으로 넘겼을 경우. [Use Scriptlet] <% ArrayList list = (ArrayList)request.getAttribute(“list”); for(int i=0; i < list.size(); i++) { out.println(“<td>”+(bbs)list.get(0)+”</td>”); } %> [Use FreeMarker] <#list list as bbs>
<td>${bbs.title}</td> </#list> |
=========================================================================================
===============================================================================================]
Freemarker 정의
공식 배포 사이트에서는 다음과 같이 FreeMarker를 정의하고 있다.
<font color="#000000">FreeMarker는 템플릿 엔진이며 템플릿을 사용하여 (어떠한 포맷이라도)텍스트를 출력하는 역할을 담당합니다. 자바 클래스 형태로 패키지로 묶어 배포하고 있으며 개발자를 위한 도구입니다</font>
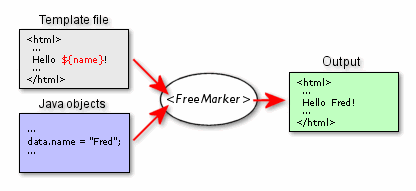
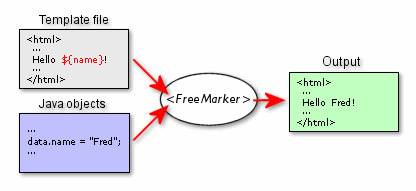
다음 그림처럼 자바 객체에서 데이터를 생성해서 템플릿에 넣어주면, FreeMarker에서 템플릿에 맞게 변환하여 최종적으로 HTML 파일을 생성한다. 다른 언어 사용의 가능성을 배제하고 있지는 않지만, JVM에서 돌아가는 엔진이므로 주로 자바에서 사용되고 있다.
FreeMarker는 HTML 출력만을 위한 엔진은 아니고 텍스트라면 그 어떠한 것도 가능하다. 이는 텍스트에서 텍스트로의 변환이기 때문에 너무나도 당연한 얘기이다. 그렇기에 FreeMarker는 웹기반 프레임워크가 아니고 완전한 POJO기반 템플릿 엔진이다.
Freemarker 맛보기
백문이 불여일견! 곧바로 예제를 살펴보도록 하자.
<welcome.xml>
<root>
<user>Big Joe</user>
<latestProduct>
<url>products/greenmouse.html</url>
<name>green mouse</name>
</latestProduct>
</root>
<welcome.ftl>
<font color="#000000"><html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html></font>
welcome.xml과 welcome.ftl (ftl파일은 템플릿을 가리킨다)로 다음과 같은 코드를 사용해서 변환시키면 welcome.html 파일을 얻을 수 있다.
<font color="#000000">FileWriter w = new FileWriter("welcome.html");
Map<String, NodeModel> root = new HashMap<String, NodeModel>();
root.put("doc", NodeModel.parse(new File("welcome.xml")));
Template template = cfg.getTemplate("welcome.ftl");
template.process(root, w); </font>
<welcome.html>
<font color="#000000"> <html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome Big Joe!</h1>
<p>Our latest product:
<a href="products/greenmouse.html">green mouse</a>!
</body>
</html></font>
FreeMarker는 데이터 모델을 그대로 템플릿으로 떨어뜨려서 사용하므로 직관적이며 명확하다. 또 다른 템플릿 엔진인 XSLT는 트리를 입력받아 트리를 출력하지만, FreeMarker는 출력받을 파일에 대해 전혀 몰라도 상관없다. 비록 XSLT는 W3C 표준이라 널리 사용되고 있다는 장점이 있지만, 일단 XSLT는 사용하기 어려우며 복잡하다. 템플릿 파일을 일일이 출력폼에 맞춰 XML로 구성해야 된다는 것은 큰 단점이 아닐 수 없다. 게으른 개발자에게는 XSLT는 이해하기 어려운 템플릿 엔진이다.
성능
그렇다면 다른 템플릿 엔진과 비교했을때 그 성능차이는 어떨까? 공식 사이트에서는 XSLT와 비교하여 속도도 빠르고 메모리도 덜 잡아먹는다고는 밝히고 있다. 하지만 비교기준이 명확하지 않기에 확실하게 더 낫다라고는 말하지 않고있다. 이 점은 더 두고봐야 할 사항이다.
참고자료
공식 사이트 - http://freemarker.sourceforge.net
[출처] Freemarker란 무엇일까?|작성자 땡구루루
================================================================================================
FreeMarker란 무엇인가?
FreeMarker는 템플릿 엔진으로 템플릿에 기초하여 텍스트 출력을 생성하는 일반적인 도구이다. FreeMarker 는 그림1 처럼 Struts 나 Spring MVC 프레임워크와 구성되어 사용되어진다.
FreeMarker는 MVC 패턴 서블릿 기반 응용프로그램으로 그림1. JavaModeling Technologies 의 JSP/JSTL, Velocity Framework, Flex, AJAX 등등 View단에서 HTML 웹페이지를 실용적이게 생성할 수 있도록 설계되었다. 또한, 동적 웹 페이지의 MVC 패턴을 사용하면서 디자이너와 프로그래머를 분리할 수 있어 논리부분인 Java 프로그램과 설계부분인 템플릿 페이지가 분리되기 때문에 디자이너와 프로그래머가 페이지를 변경하거나 코드를 다시 컴파일할 필요없이 모양을 변경할 수 있다.
FreeMarker는 위 그림처럼 준비된 Template file과 Java objects를 적절히 맵핑하여 결과물을 도출한다.
FreeMarker는 BSD 라이센스로 OSI 인증 오픈 소스 소프트웨어이다.1
어떻게 읽어야 할까?
당신이 디자이너라면,
1. 템플릿 작성자 가이드 > 4. 레퍼런스 순으로 읽는다.
당신이 프로그래머라면,
1. 템플릿 작성자 가이드 > 2. 프로그래머 가이드 > 3. XML 프로세싱 가이드 > 4. 레퍼런스 순으로 읽는다.
문서 규약
변수명, 템플릿 부분, 자바 클래스명, 기타 등등 이처럼 작성한다. : foo
만약, 구체적인 값으로 표현되어야 한다면 다음과 같이 이탤릭체로 쓰여 있다 : Hello yourName
Template 예제
데이터 모델 예제
결과값 예제
프로그램 예제
부족한 실력이지만 아무쪼록 많은 분들께 도움이 되었으면 좋겠습니다.
[ Copyright ⓒ BLOG. Keum ( http://copyrightdj.tistory.com ) ]
[ 퍼가실 때는 꼭 출처를 밝혀주시면 감사하겠습니다. ^^ ]
[ 참고사이트 : http://freemarker.sourceforge.net/docs/preface.html ]
================================================================================================================
웹 페이지는 기본적으로 HTML, CSS 그리고 Javascript에 의해서 사용자에게 보여지게 된다. 그리고 일반적으로 동적인 웹사이트 구현을 위해서 JSP, PHP, ASP등의 언어를 이용해서 사이트를 구현하는게 일반적이었다. 그리고 그런 일련의 프로그램 (JSP, PHP, ASP등)은 프로그래머에 의해서 다시 재가공 되고는 하였다. 아래의 그림이 일반적인 형태의 개발 행태를 가지고 있다고 할 수 있다.
이런 형태를 가장 기본으로 하는게 일반적으로 웹사이트를 구성하는 가장 일반적인 형태라고 할 수 있다.
그리고 이것에서 더 발전한 형태가 HTML 단의 표현에 대해서 Smarty, Template_등을 통해 템플릿으로 제공되는 형태를 가지는 단계가 다음 단계의 진화라고 한 수 있다. 이는 프로그램적인 요소를 (JSP, PHP, ASP)에서 행해지는 일련의 프로그램적인 형태를 디자이너도 좀 더 쉽게 사용할 수 있도록 제공하였다. 이와 같은 쇼핑몰은 현재 Cafe24, 고도몰, 메이크샵, 제로보드등이 있다. 템플릿 엔진을 이용해 사용자에게 HTML 페이지를 수정할 수 있도록 기능을 제공하고 있다.
이런 템플릿 엔진은 JSP, PHP, ASP를 배우는 것보다는 빠르게 익힐 수 있기 때문에 디자인적 능력을 가진 업체나 초보적인 프로그램 수준을 가진 업체에서 익히기에 훌륭한 툴이 되어 최근 몇 년간 활용 되었고, 현재 시장에서 통용되고 있는 기술이다.
하지만 이러한 업체들은 다음과 같은 초기의 형태보다는 발전하고 표현을 초보적인 수준에서 발전시킬 수 있었지만 더 큰 사용자의 욕구를 만족 시켜주기에는 부족하였다.
- 웹표준이 시대적 흐름이나 기존 템플릿 엔진으로는 구현의 어려움
- 템플릿엔진도 if, for, while등 프로그램적 요구사항을 배워야 제대로 활용하고 꼼수를 부릴 수 있다.
- 익히기까지 많은 시간이 소요된다.
- 디자인과 어드민 기능의 밀접한 관계로 디자인관리의 어려움
- 어떤 페이지에는 어떤 프로그램만 구동되는 형식이여서 표현에도 제약이 따른다.
- 주어진 페이지 주소
- 주어진 페이지에서 사용할 모듈들
- 사용자 영역과 프로그램적 영역이 모호하여 오류가 잦다.
내가 알고 있는 문제들은 이런 것들이 주를 이룰 것이라고 생각한다. 즉 어찌되었건 표현의 자유를 위해서 독립 솔루션을 만들어야 하거나 개발자 수준의 지원을 받는 방법밖에 없었다.
카페24 스마트디자인은 이러한 단점을 개선한 솔수션이다. 아래는 카페24를 이용하면서 변경된 개발형태이다. 아래 그림과 같이 시즌2는 프로그램적인 요소가 빠져 있다.
과연 어떤 방법으로 프로그램적 요소를 걷어내었을까?
방법은 간단하다. 사용자가 작성한 HTML을 기준으로 그 위에 프로그램이 구동되게 만들어주면 되는것이다. 여기에 선행되어야 하는 기술은 사용자가 표현한 HTML을 얼마나 정확하게 이해하고 표현해 주는 것이 요구사항일 뿐이다. 아래의 예제는 기존 PHP에서 표현하는 방식과 Smarty 템플릿 엔진 그리고 Cafe24의 새로운 디자인 시즌 2를 코딩수준에서 설명한 것이다.
기존 소스 (PHP) |
|
위가 일반적인 1차인 개발형식이다. HTML 소스안에 개발적인 소스가 어지럽게 들어가 있는 것이다. 개발자가 필요한 소스임이 틀림 없어 보이고 뭔가 어려워 보이는 소스이다. 표현의 자유는 일단 보장되어 있는 소스이기는 하다. 단 개발자가 반드시 코딩을 해준다면 어떤 디자인도 표현할 수 있다.
기존 소스 (Smarty) |
|
위의 형태는 일반적인 템플릿 형태에서의 개발 코딩 모습이다. 아무리 프로그램적인 요소를 뜯어내더라도 초보적인 프로그램을 이해해야하는 이유가 여기 있다. 바로 반복문 조건문 그리고 그외에 예외적인 상황의 처리를 위해서 바로 이런 템플릿엔진의 기능을 활용할 수 밖에 없었다.
그리고 가장 치명적인 것은 페이지에 사용할 변수가 이미 정의되어 있어야 한다는 것이다. 이러한 이유로 Cafe24나 기존 솔루션 그리고 타 업체들의 솔루션은 지정된 페이지에 지정된 기능만 사용할 수 있게 되었었다. 즉 사용자가 마음대로 꾸미고 싶은 UI를 구현할 수 없는 치명적인 단점을 가지고 있었다.
스마트디자인의 게시판 소스 |
|
위 소스는 스마트디자인의 게시판 리스트를 출력하는 간단한 예제이다.
뭔가 HTML만 있는 것 처럼 보이지 않은가? 이것만으로 프로그램이 완벽한 게시판 리스트를 만든 것이다. 스마트디자인은 전혀 프로그램적인 요소가 존재하지 않는다. 아니 가능하면 프로그램적인 요소를 뜯어내고 모든 표현을 가능하면 HTMl만으로 할 수 있도록 제공하여 주었다.
어떠한가? 실제로 스마트디자인의 대부분의 행동과 표현은 HTML, Javscript, CSS만으로 가능하다. 그리고 사용자는 이런 표현과 동적인 표현을 위해서 카페24가 개발한 모듈을 호출하여 적절한 페이지에서 호출하여 사용하기만 하는 형식이다.
그래서 이 글을 작성하는 나는 스마트디자인에 대해서 이렇게 말하고 싶다. Cafe24스마트디자인은 "프로그램 위에 HTML 코딩을 입히는 것이 아니라 HTML 코딩위에 프로그램을 입히는 것" 이다라고 말이다.
덧) 모듈이란? 모듈은 프로그램의 최소 단위이며, 각 모듈은 HTML 그리고 변수에 의한 조합으로 구동된다. 모듈은 하나의 독립된 완전한 프로그램으로 사용자가 입력한 module=""에 의해서 판단되며 구동된다.
모듈은 아래의 그림처럼 웹상에서 표현될 수 있다.
덧2) 이 글은 개발자로써 사적인 블로그에 피와 땀이 서린 스마트디자인에 대한 소개를 하고자 하는 것이다. 사적인 블로그이기에 메뉴얼이나 다룬곳에서 다루지 않는 디테일한 부분에 대해서 한개씩 소개해볼까한다.
'Development > Common' 카테고리의 다른 글
| 프로그램 소스코드를 공개하는 사이트 (0) | 2012.03.07 |
|---|---|
| Font(글꼴) (0) | 2012.03.06 |
| 1세대/2세대/3세대/4세대/5세대 언어 (0) | 2012.02.24 |
| 확장문자 or 특수문자(escape sequence) (0) | 2012.02.18 |
| 엔터의 의미, CR LF (0) | 2012.02.18 |