출처 - http://m.mkexdev.net/56
이번엔 Geolocation API 를 살펴보겠습니다.
Geolocation API 는 HTML 5 에 새롭게 추가된 사용자의 위치정보를 얻기위한 JavaScript API 입니다.
여러분들도 잘 아시겠지만 이젠 위치정보를 기반한 서비스가 우리 생활 곳곳에 퍼져있으며 많은 서비스들이 위치정보와 연동하여 사용자들에게 UX 의 편리함을 줄 것입니다.
Geolocation API 는 세개의 Method 로 이루어진 API 입니다.
그 전 먼저 알아야 할 점은 현재의 위치정보가 Network 정보로 부터 추측한 것인지 GPS 로 부터 얻은 것인지에 관한 자세한 내용은 알 수 없다는 것입니다. 단지 GPS 가 내장된 Smartphone 과 같은 Device 에서는 GPS 기능을 활용할 수있고 일반 PC 에서는 WiFi 같은 정보를 이용해서 현재 정보를 알아 낼 수 있습니다.
Geolocation 은 위치정보에 대한 정보를 GPS, WiFi IP Address, GSM/CDMA 망을 사용하는 휴대전화의 IDs 등에서 얻어옵니다. 다만 PC 에서는 한정된 정보만 제공하여 이용이 불가능한 경우가 있고 특히 Mobile Browser 에서 유용한 API 라고 할 수있습니다.
18-1. 사용법
Geolocation API 와 관련된 함수는 모두 window.navigator 객체에 정의되어 있습니다.
다음 Method를 사용하여 위치정보를 얻어 올수 있습니다.
현재 위치를 한번만 얻기 위한 함수입니다.
다음 함수를 이용하여 위치정보를 계속 확인합니다.
성공시 호출되는 successCallback 함수에 전달되는 위치정보에는 다음과 같은 정보들이 포함됩니다.
| 위치정보 속성 | coords 속성 | 설명 |
| coords | latitude | 위도 |
| longitude | 경도 | |
| altitude | 표고 | |
| accuracy | 위도, 경도의 오차 (단위와 오차) | |
| altitudeAccuracy | 표고의 오차 (단위와 오차) | |
| heading | Device 의 진행 방향. 북쪽을 기준으로 한 시계방향의 각도로 나타냄 | |
| speed | Device 의 진행 속도(미터/초). (이용할 수 없을 때는 null) | |
| timestamp | 위치정보를 얻은 시각(1970년 1월 1일 부터의 milisecond) | |
Error 발생시 호출되는 errorCallback 함수에 전달되는 객체에 담겨져 있는 속성과 상수들입니다.
| 속성/상수 | 설명 |
| code | Error Code |
| UNKNOWN_ERROR | 알수 없는 Error (Error code 값 : 0) |
| PERMISSION_DENIED | 권한 없음 Error (Error code 값 : 1) |
| POSITION_UNAVAILABLE | 위치정보를 얻을 수 없음 (Error code 값 : 2) |
| TIMEOUT | 시간제한 초과 (Error code 값 : 3) |
| message | Error Message |
위치정보를 조회시 입력하는 세번째 Parameter 인 option 에 지정할 수 있는 것들은 다음과 같습니다.
| 속성/상수 | 설명 |
| enableHighAccuracy | 정확도가 높은 위치 정보를 요청 |
| timeout | 위치 정보 확인에 시간제한을 설정. 시간제한을 초과하면 TIMEOUT error 발생 |
| maximumAge | 위치정보의 유효기간을 설정. 0 을 지정하면 항상 새로운 위치정보를 요청함 |
option 의 사용법은 아래와 같습니다.
내용을 보면 위치정보의 유효기간은 0 으로 항상 새로운 위치정보를 가져오며, 정확도 높은 위치정보를 요청합니다. 그리고 timeout 은 3초로 설정하고 있습니다.
18-2. Bing Map 사용하기
예제로 Bing Map 을 사용해 보려합니다.
Bing Map 을 사용하기위해서 사전에 사용자 등록을 하고 사용 Key 를 받아야 하는데요. 간단히 Key 를 받는 과정을 보도록 하겠습니다.
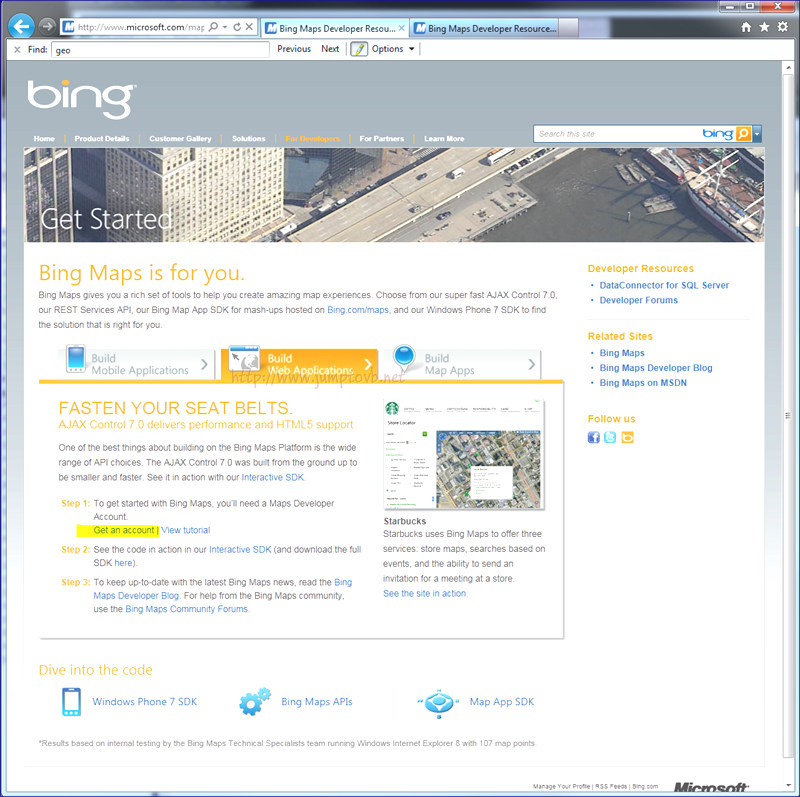
Site 주소는 http://www.microsoft.com/maps/developers/web.aspx 입니다.

Get Account 를 클릭합니다.
Capture 가 안되었지만 Windows Live ID Passport 인증을 한번 묻습니다.
여러분들 모두 MSN Live Messenger 사용하시죠? 입력하시고 Login 이 완료되면 다음 화면으로 넘어갑니다.

새롭게 받을 거니까요...
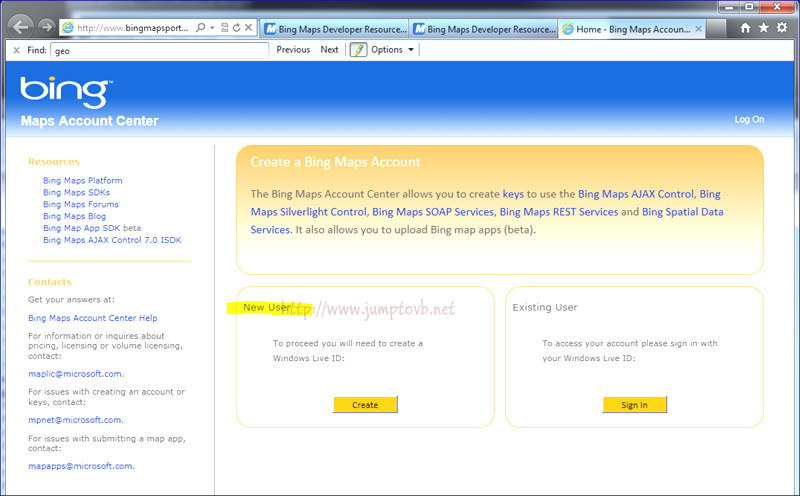
New User 쪽의 Create 를 클릭합니다.

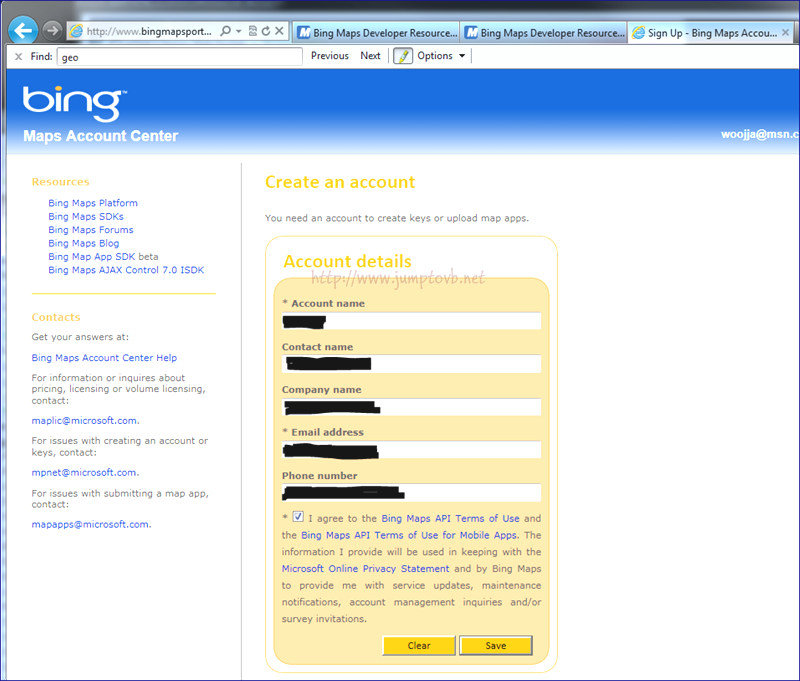
* 표시가 되어 있는 란에 간단하게 입력합니다.

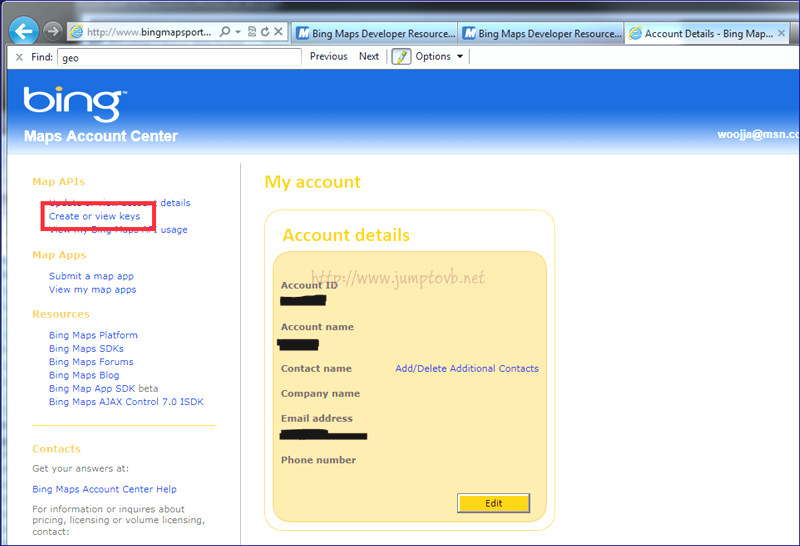
조금 기다리시면 Account ID 가 생성이 됩니다. 그럼 "Create or view Keys" 를 Click 합니다.

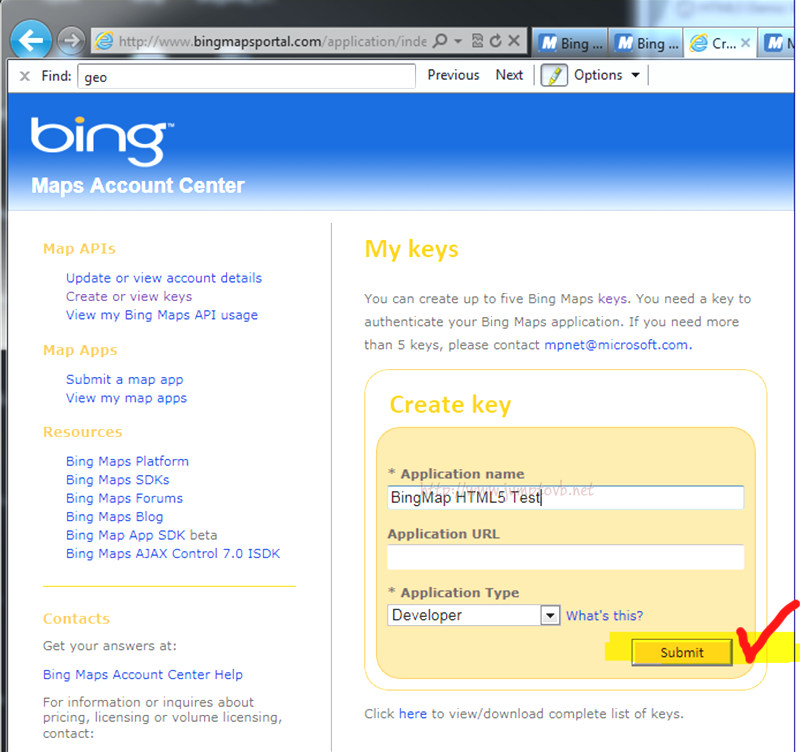
* 표시가 되어 있는 란에 간단히 입력하시고요... "Submit" 버튼을 Click 합니다.
또 잠시 기다립니다.

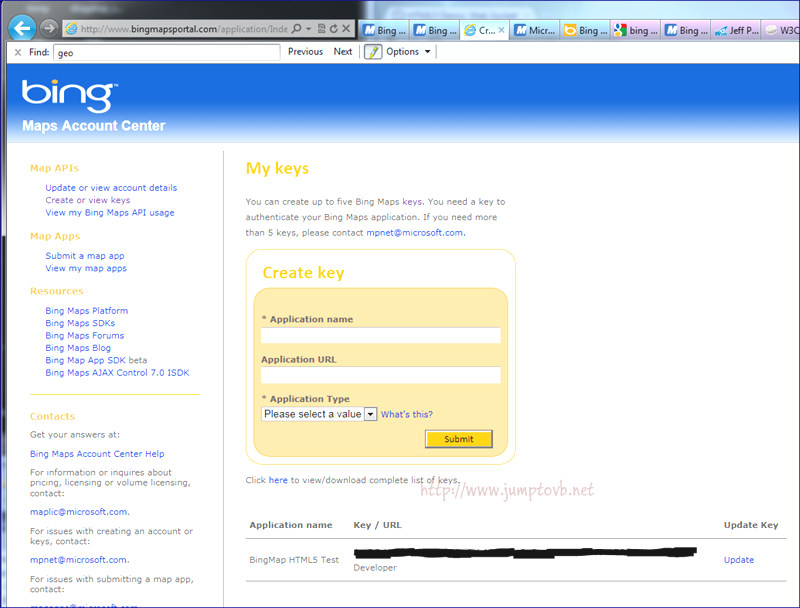
아랫쪽에 보시면 짜자잔.. Key 가 생성이 되었군요.
이 생성된 Key 를 다음에 진행될 Geolocation 예제 소스에 Key 를 입력하는 곳에 입력해 주십시요.
18-3. 예제.
예제를 살펴보겠습니다.
이 예제는 제 PC 에서 동작할 것입니다. 이전에 설명드렸듯이 PC 에서 진행하는 경우 아주 제한적입니다. 주로 서울시 시청이 많이 찍히는데요. 그 옆동네가 찍히기도 합니다. ^^;
<html>
<head>
<style type="text/css">
body {
margin: 0;
height: 100%;
background-color: #404040;
}
#map {
position: absolute;
top: 50%;
left: 50%;
width: 800px;
height: 600px;
margin-left: -400px;
margin-top: -300px;
}
</style>
<script charset="UTF-8" type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<script type="text/javascript">
var _map;
function GetMap() {
// Create a Bing map
_map = new Microsoft.Maps.Map(document.getElementById("map"), { credentials: "이곳에 Key를 넣습니다." });
// Get the current position from the browser
if (!navigator.geolocation)
alert("This browser doesn't support geolocation");
else
navigator.geolocation.getCurrentPosition(onPositionReady, onError, { maximumAge: 0, timeout: 30000, enableHighAccuracy: true });
};
function onPositionReady(position) {
// Apply the position to the map
var location = new Microsoft.Maps.Location(position.coords.latitude, position.coords.longitude);
_map.setView({ zoom: 18, center: location });
// Add a pushpin to the map representing the current location
var pin = new Microsoft.Maps.Pushpin(location);
_map.entities.push(pin);
}
function onError(err) {
switch (err.code) {
case 0:
alert("Unknown error");
break;
case 1:
alert("The user said no!");
break;
case 2:
alert("Location data unavailable");
break;
case 3:
alert("Location request timed out");
break;
}
}
</script>
</head>
<body onload="GetMap();">
<div id="map" />
</body>
</html>
위 소스를 각 Browser 에서 실행시키면 먼저 사용자의 위치정보를 공유하겠느냐 라는 메세지 창을 띄워 Geolocation 사용에 대한 동의를 구한 후 화면을 띄우게 됩니다.

같은 Page를 띄우긴 했지만 다른곳이 나오죠? ㅋㅋ
PC 에서는 신경쓰지 마셔요...
Google Map 의 경우는 Bing Map 보다는 Key 를 입력할 필요없이 Test 가 가능하기때문에 조금은 쉬우리라 생각합니다. 구현방법은 약간 차이가 나겠지만요...
간단하게라도 살펴보시니 어떠십니까? Geolocation 을 여러분의 Site 에 적용하고 싶은 생각이 드시나요?
회사 Web Site 에 살짜기? 몰래 올려서 테스트 해보시면 하루가 즐겁지 않을까효~~?
위의 내용들은
혁명을 꿈꾸다 HTML5 & API 입문
앞서가는 디자이너와 퍼블리셔를 위한 HTML5 & CSS
을 참고 하였습니다.
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
행복한 고수되십시요.
출처 - http://www.sqler.com/400590
'Development > HTML' 카테고리의 다른 글
| html - form의 target (0) | 2013.05.13 |
|---|---|
| html - label과 placeholder 차이 (1) | 2012.12.13 |
| html - 조건부 주석 (0) | 2012.09.11 |
| html - HTML 특수문자코드표 (0) | 2012.08.01 |
| DIV, SPAN, FIELDSET 공통점 (0) | 2012.06.26 |








